Siempre que instalamos un tema WordPress necesitamos adaptarlo a nuestras necesidades, ya sea alterando el tamaño de algunas capas o modificando los colores base. Los temas suelen tener algunas opciones de configuración en este aspecto, pero la mayoría se quedan demasiado cortas y nos vemos obligados a «tocar» el archivo CSS del tema manualmente.
Todos los temas tienen un archivo style.css donde está configurada toda la apariencia del tema. El problema es que si modificamos este este archivo style.css y en un futuro aparece una nueva actualización del tema, se sobreescribirá el archivo CSS y perderemos todos los cambios realizados.
Para ello existen algunos plugins que permiten modificar el CSS del tema sin tocar el archivo original style.css. Así si en el futuro actualizamos el tema, permanecerán todos los cambios que hayamos hecho.
Uno de los plugin más usados es Simple Custom CSS.

Accedemos al repositorio de plugins de WordPress, lo instalamos y activamos:

Para acceder al plugin nos dirigimos a Apariencia – Custom CSS:

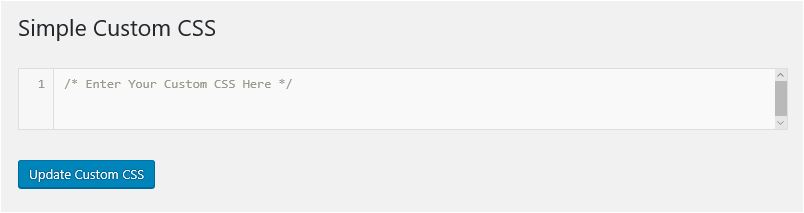
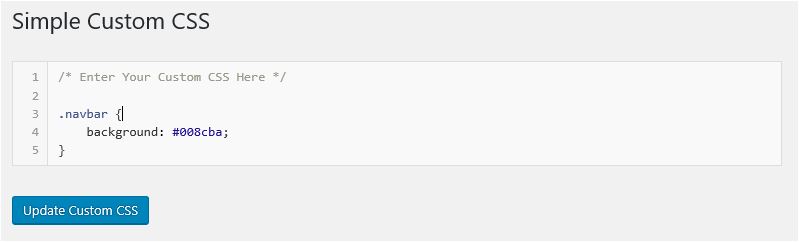
La pantalla es, como el propio nombre del plugin dice, muy simple:

En el campo /* Enter Your Custom CSS Here */ especificaremos las etiquetas CSS que queremos modificar, y los nuevos ajustes que deben prevalecer sobre los del archivo style.css del tema.
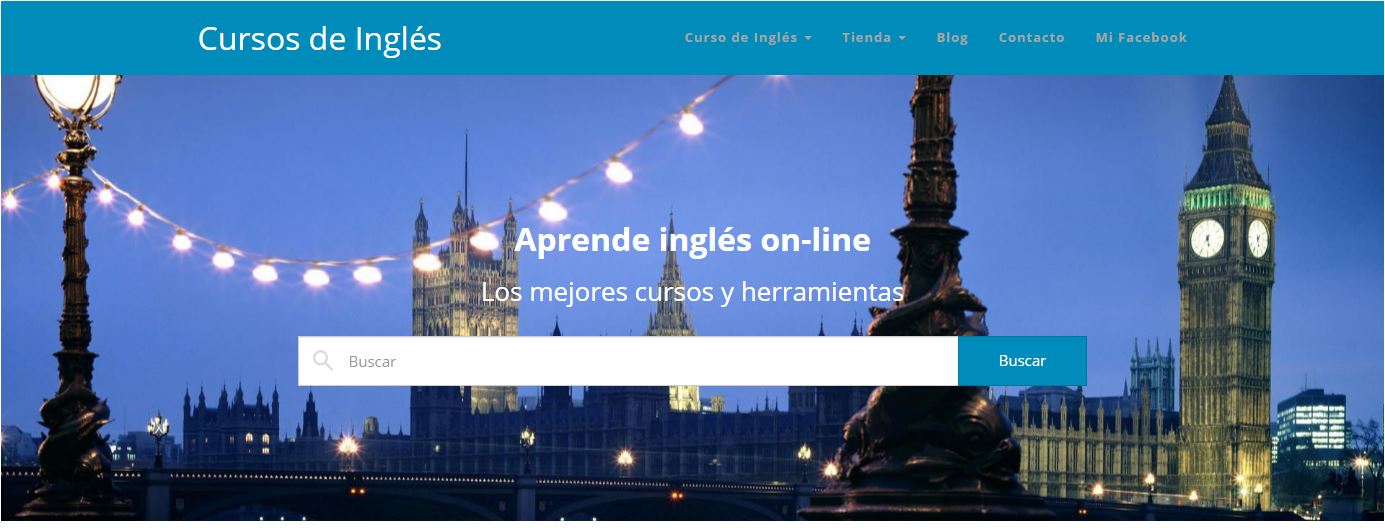
Por ejemplo, si quisiéramos cambiar el color negro de la barra superior de esta web:

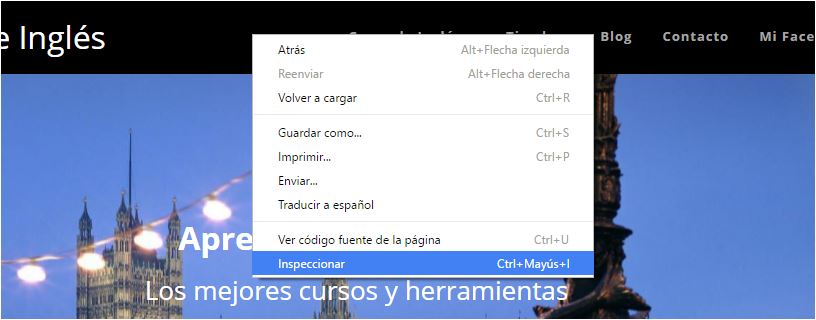
Nos situamos con el ratón sobre la barra superior negra, y haciendo clic con el botón derecho del ratón, seleccionamos Inspeccionar (en Chrome):

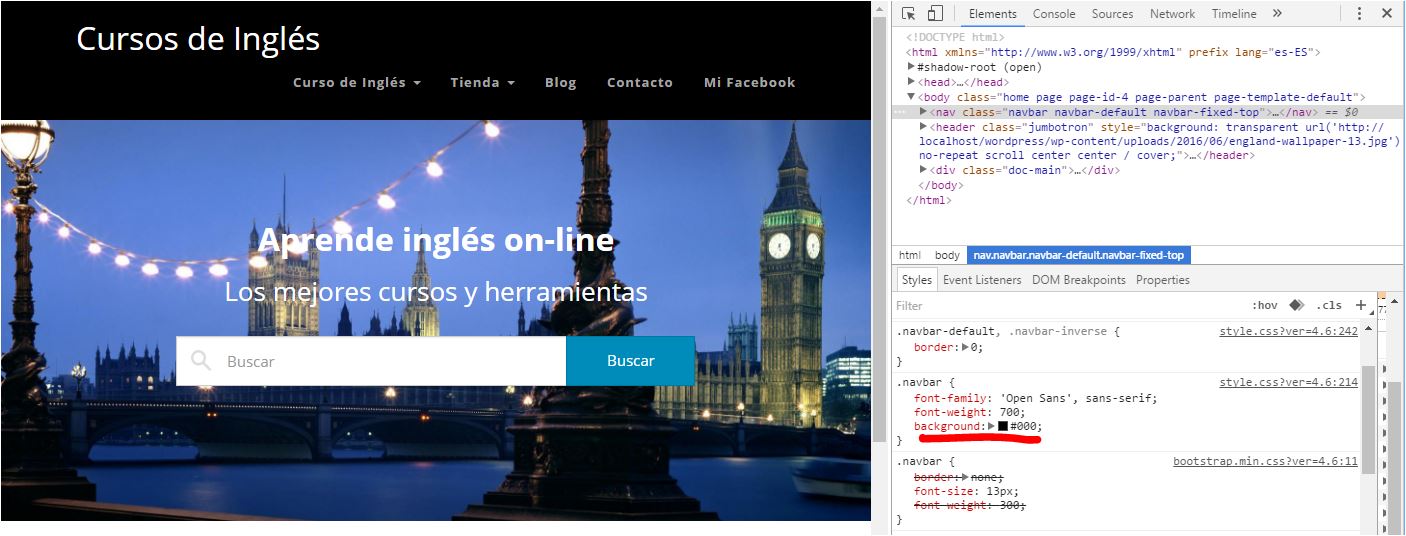
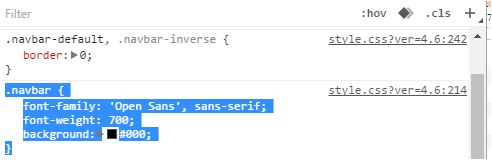
Y nos fijamos que la clase que controla el color de fondo de la barra de navegación superior es .navbar y que tiene configurado como background el color #000 (negro):

Podemos copiar toda la clase CSS:

Y pegarla en el campo de nuestro Simple Custom CSS:

Desde aquí modificamos el valor de color del background por el que deseemos, por ejemplo un tono azul, y para además dejarlo optimizado, eliminamos el resto de valores que no vamos a modificar, dejando solamente el background:

Pulsamos en Update Custom CSS, y vemos que los cambios se han realizado correctamente:

Lo interesante es que aunque en el futuro actualicemos el tema, el color de la barra de navegación permanecerá azul, así como todos los cambios que hayamos hecho en otras clases del CSS.

