Contenidos del curso
¿Qué es WordPress y por qué el 25% de las webs en Internet están desarrolladas con él?
WordPress es lo que en el mundo del desarrollo web se conoce como CMS (Content Management System o Sistema de Gestión de Contenidos).
Fué desarrollado en 2003 como base para la creación de Blogs (páginas web enfocadas a artículos o publicaciones organizados cronológicamente y que se actualiza regularmente).
Tiene licencia GPL y es software libre, por lo que no hace falta pagar por él, siendo posible modificarlo y distribuirlo libremente.
Es mantenido por una comunidad de cientos de personas voluntarias que día a día aportan miles de plantillas y nuevas funcionalidades (plugins), con lo que en los últimos años ha pasado de ser un gestor de blogs a convertirse en una poderosa plataforma para realizar todo tipo de webs, desde páginas corporativas, tiendas virtuales, redes sociales, webs de reservas, inmobiliarias, etc.
¿Pero qué es un CMS?

Para entenderlo deberíamos remontarnos al sistema de desarrollo web de hace una o dos décadas.
Toda la información de un sitio web se plasmaba en cada una de las páginas que lo componían, al fin y al cabo un sitio web no es más que un conjunto de páginas enlazadas unas con otras.
Por ejemplo si teníamos un sitio web compuesto por 4 páginas, cada una de estas páginas era un archivo html:
- portada.html
- quienes_somos.html
- servicios.html
- contacto.html
Para añadir un texto o imagen en la página de servicios, teníamos que abrir el archivo servicios.html con un editor de textos, incorporar la nueva información, guardar y volver a subir la el archivo al servidor para actualizar los cambios.
Algunos sitios web podían contar con una base de datos para guardar contenido o información (usuarios, productos, clientes, etc). Para acceder a estos contenidos había que usar lenguajes de programación que conectasen con la base de datos y programar las correspondientes consultas que extrajeran la información que necesitábamos mostrar en pantalla.
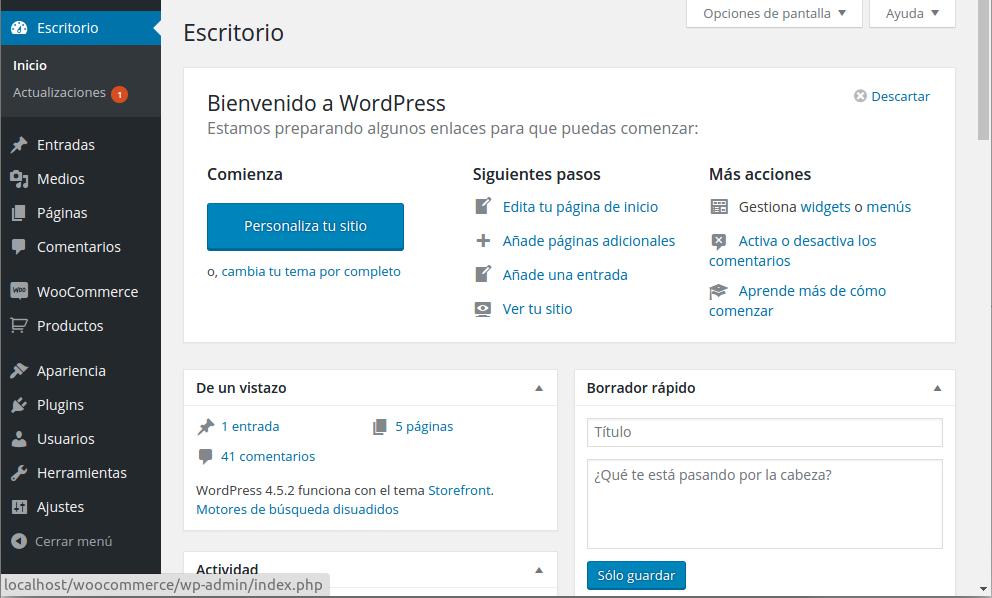
Los CMS se desarrollaron para simplificar al máximo todo este proceso, permitiendo gestionar sitios webs a personas sin conocimientos de programación. Pues el CMS cuenta con un panel de control desde el que se gestiona todo.
Al instalar el CMS en nuestro servidor web ya no debemos preocuparnos de programar, ni de crear archivos para cada página, ni de diseñar y conexionar bases de datos. Todo lo gestionaremos desde el panel de control (añadir, modificar o borrar páginas, gestionar menús, crear formularios, añadir imágenes será tan sencillo como hacer un par de clics).
Como he comentado antes, no hace falta tener conocimientos de programación o de diseño de páginas web para aprender a usar un CMS (aunque si los tienes mejor que mejor), solo se necesitan ganas y un poco de tiempo.
En el siguiente artículo vamos a instalar WordPress paso a paso en nuestro servidor local.
Para ello necesitaremos tener configurado el servidor web WAMP (para windows) o XAMPP (para linux) que expliqué en los anteriores artículos.

