Una de las opciones que a veces echamos en falta en el editor de textos de WordPress es la posibilidad de insertar tablas en una entrada o página, para por ejemplo, estructurar un listado de datos.
TablePress permite diseñar tablas y hacerlas dinámicas e interactivas para nuestros usuarios, ofreciendo opciones tales como búsquedas dentro de la tabla, organizarlas por algún determinado filtro, paginarlas, etc.

Al instalarlo, lo tendremos como un elemento más dentro del menú principal de WordPress.

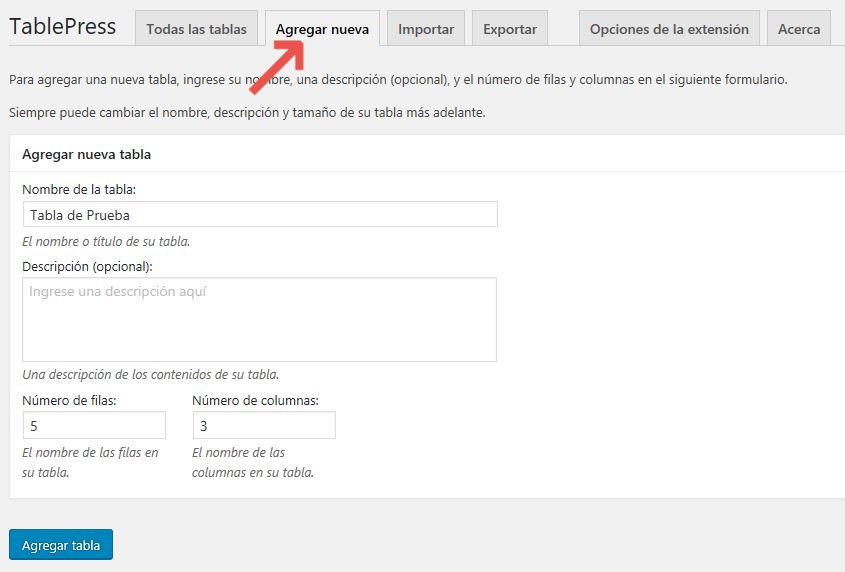
Si queremos crear una tabla, nos vamos al menú Agregar Nueva, le damos un nombre y una descripción opcional, y especificamos de cuántas columnas y filas va a constar, aunque luego podemos agregar más o eliminarlas.

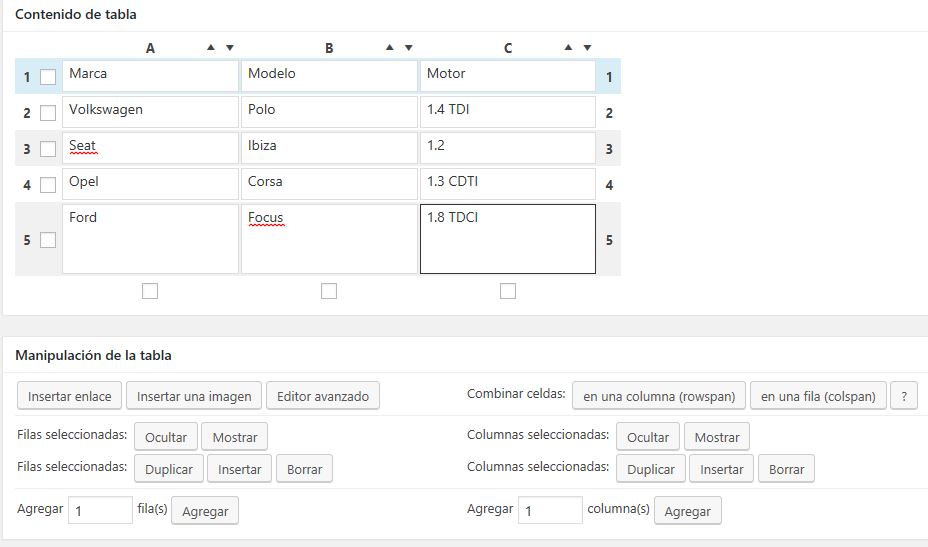
En el apartado Contenido de tabla rellenamos los datos (por defecto la primera fila será el encabezado de la tabla).
Debajo tenemos opciones para manipular nuestra tabla, como agregar nuevas filas y columnas, combinar celdas, insertar imágenes o enlaces dentro de una celda, etc.

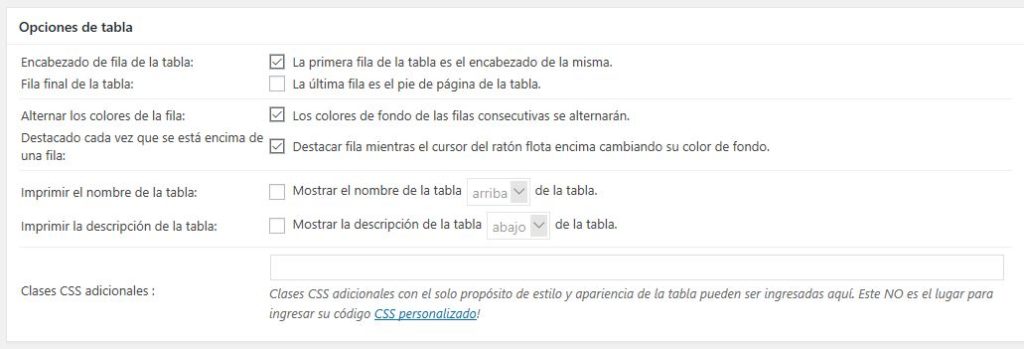
Las opciones de tabla permiten configurar algunos aspectos sobre el diseño de nuestra tabla, por ejemplo:
- Especificar que la primera fila sea el encabezado y la última fila sea el píe de tabla.
- Que las filas se muestren con colores alternos para diferenciarlas mejor.
- Especificar dónde mostrar el nombre de la tabla.
- Opciones CSS adicionales.
Conviene ir probando hasta encontrar la configuración que más se adapte a nuestras necesidades.

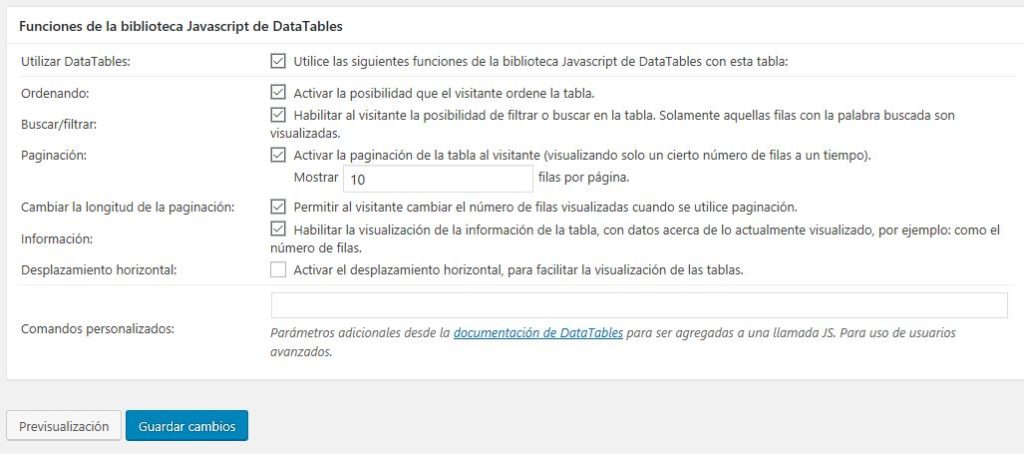
Las siguientes opciones tienen que ver con la interactividad de la que vamos a dotar nuestra tabla.
Algunas opciones permiten que nuestros usuarios puedan ordenar los datos de la tabla, paginarlos (por ejemplo a 10 resultados por página), realizar búsquedas, filtrar, etc.
Igualmente conviene ir probando para ver las posibilidades con las que contamos y adaptarlo a nuestras necesidades.

Una vez terminemos de definir nuestra tabla y sus opciones guardamos los cambios y nos dirigimos a la entrada o página donde queremos insertar nuestra nueva tabla.
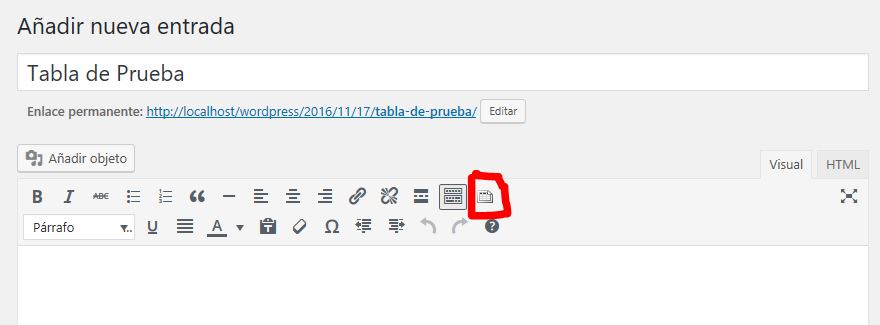
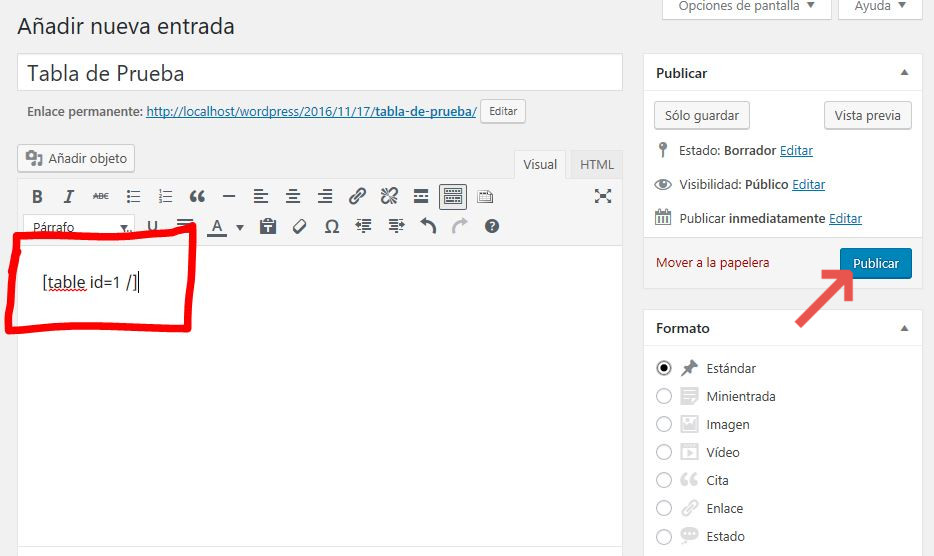
Veremos el nuevo icono de TablePress en el editor de textos de WordPress.

Haciendo clic en el icono de TablePress podemos insertar una tabla de forma rápida.
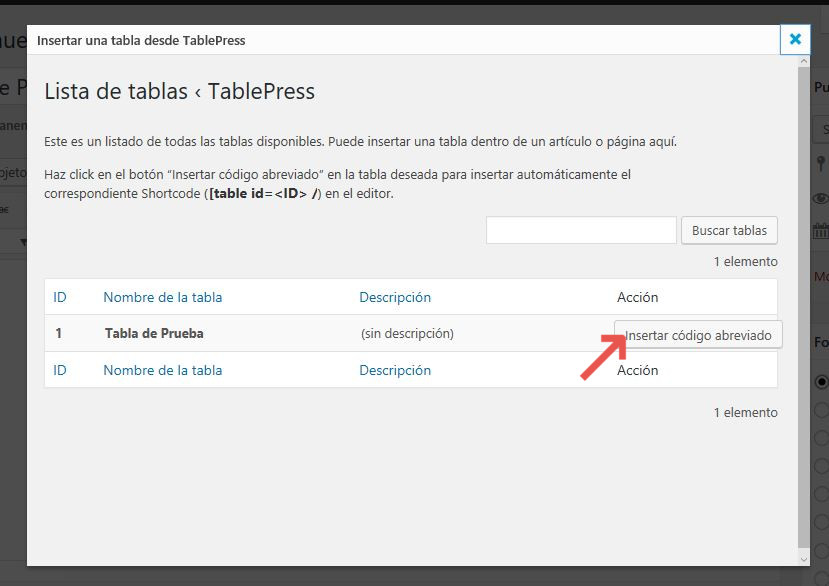
Nos abrirá en una ventana modal un listado de las tablas que ya tenemos creadas para seleccionar la que necesitemos:

Una vez localizada la tabla hacemos clic en el botón Insertar código abreviado y guardamos los cambios.

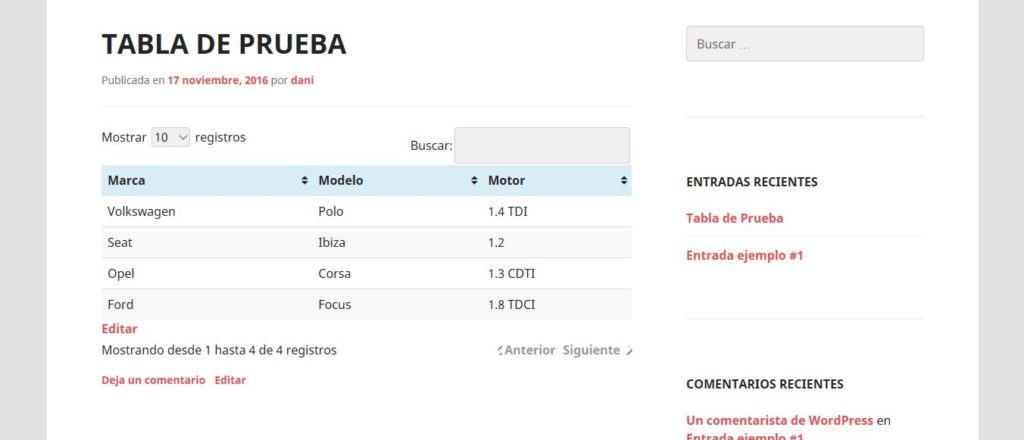
Y vemos cómo ha quedado nuestra nueva tabla, totalmente dinámica e interactiva, con posibilidad de realizar búsqueda, seleccionar los registros a mostrar por página, posibilidad de filtrar por campos, etc.



Hola, tu post de tablas dinámicas en WordPress se junto con Akismet, cosas totalmente distintas
Gracias por avisar, hace tiempo tuve un problema con la biblioteca de medios y varias imágenes se mezclaron con varios posts, este ya está corregido. Saludos!
buen día sr. Dani tengo una duda sobre TablePress
será posible que el buscador que trae integrado pueda resaltar el fondo de la palabras encontradas para que se sencillo mirarlas y estas búsquedas poderlas almacenar para después utilizarlas en informar a mis clientes sobre lo nuevo relacionado a sus búsquedas.
Hola Álex, me temo que estas sugerencias se las tendrías que plantear al desarrollador del plugin. En la versión que ponen a disposición gratuitamente, dudo que se pueda configurar lo que propones.
Saludos.
Buenas tardes Dani,
tengo un problema con el plugin de tablepress, tengo marcadas las opciones:
– Activar la posibilidad que el visitante ordene la tabla.
– Habilitar al visitante la posibilidad de filtrar o buscar en la tabla. Solamente
aquellas filas con la palabra buscada son visualizadas.
– Activar la paginación de la tabla al visitante (visualizando solo un cierto
número de filas a un tiempo).
– Permitir al visitante cambiar el número de filas visualizadas cuando se
utilice paginación.
El caso es que sólo me funcionan cuando estoy logueada en wordpress, no para los visitantes. Es lo normal? Por que he probado a deshabilitar algunos plugins de optimización por si era algo de javascript, y continúa sin funcionar.
Muchas gracias