Las contraseñas no siempre funcionan por muy complejas que sean. Si se introduce un troyano en nuestro dispositivo que «lee» las teclas que estamos pulsando, dará igual que usemos como contraseña «1234» que una con 20 caracteres especiales. Lo mismo de seguras son sin las tenemos apuntadas en un bloc de notas.
Añadir un segundo factor de autenticación añade más seguridad que cualquier contraseña que se te ocurra.
¿Como funciona un segundo factor de autenticación?
Normalmente se requiere que lleves a cabo alguna acción adicional aparte de introducir tu usuario y contraseña, una acción que solo tú puedes realizar, como por ejemplo, añadir un código recibido únicamente en tu teléfono móvil.
Google Authenticator funciona de un modo similar. Una vez que se asocia un servicio (red social, correo electrónico, web…) con la aplicación de Google Authenticator, cada vez que necesites loguearte, te pedirá un código de Google Authenticator, código que debes consultar desde la APP en tu móvil y que se renueva cada 30 segundos, por lo que las posibilidades de que un usuario malintencionado te robe tu usuario, contraseña y código de Google Authenticator en menos de 30 segundos son muy escasas.
No debemos pensar que con esto ya estamos 100% seguros, en informática nada es 100% seguro, pero reforzar la seguridad de tus cuentas y servicios hará que un posible intruso renuncie y busque un objetivo más vulnerable.
Implementar Google Authenticator en WordPress
Exiten varios plugin que nos ayudan a implementarlo, nosotros para esta guía vamos a usar Google Authenticator de Henrik Schack.

Una vez instalado y activado, Google Authenticator no se añade en el menú principal de WordPress o en ajustes. Debemos configurarlo directamente en las cuentas de usuario que usemos en WordPress.
Así que nos dirigimos al apartado Usuarios de WordPress y editamos el usuario que queremos proteger con Google Authenticator.
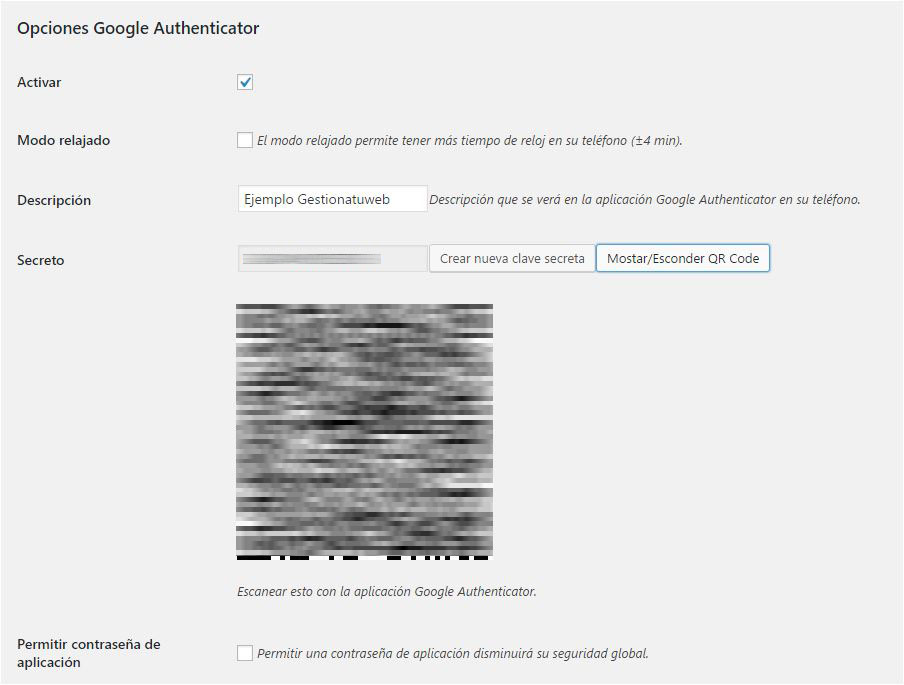
Dentro de la pantalla de perfil del usuario habrá una nueva sección de Google Authenticator.
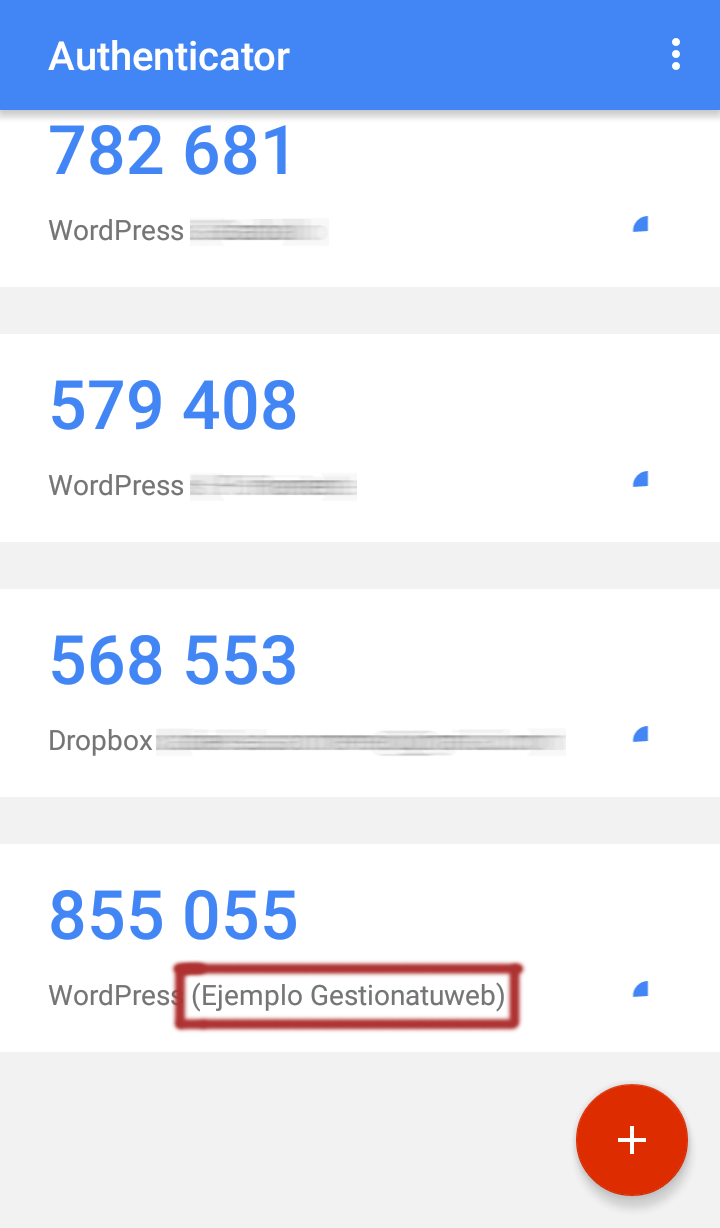
Marcamos la casilla para activarlo y especificamos una descripción para el servicio (para reconocerlo cuando abramos la APP si tenemos más servicios asociados). La caducidad de cada código es de 30 segundos, si queremos contar con algo más de tiempo, podemos activar el Modo Relajado, donde el código durará unos 4 minutos.
La asociación con la APP puede hacerse mediante clave secreta o mediante código QR.

Para comenzar la asociación, nos descargamos la APP de Google Authenticator desde nuestra store:

Nos logueamos en la APP con nuestra cuenta de Google, y para añadir la asociación con nuestro WordPress, pulsamos en el botón (+):

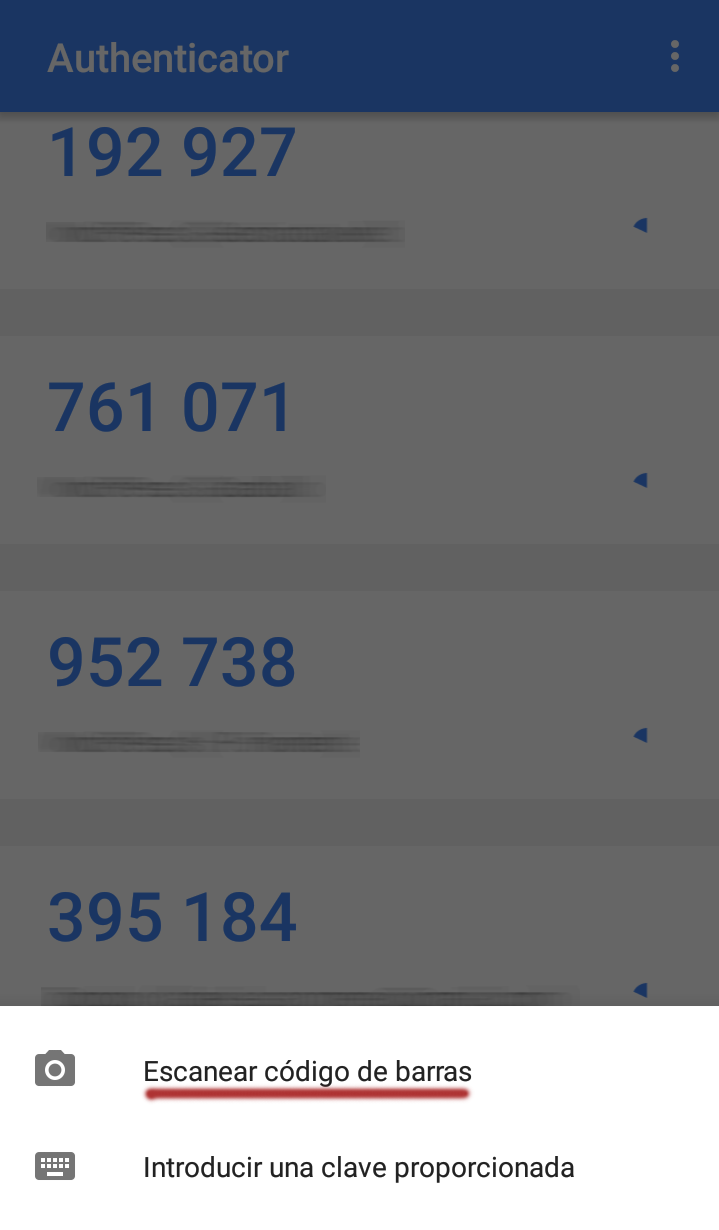
Y seleccionamos el método de asociación, mediante clave secreta o mediante código QR.

Capturamos el código QR y automáticamente queda asociado el servicio de Google Authenticator con nuestra cuenta de usuario de WordPress. Guardamos los ajustes de la cuenta de usuario y cerramos sesión para comprobarlo:
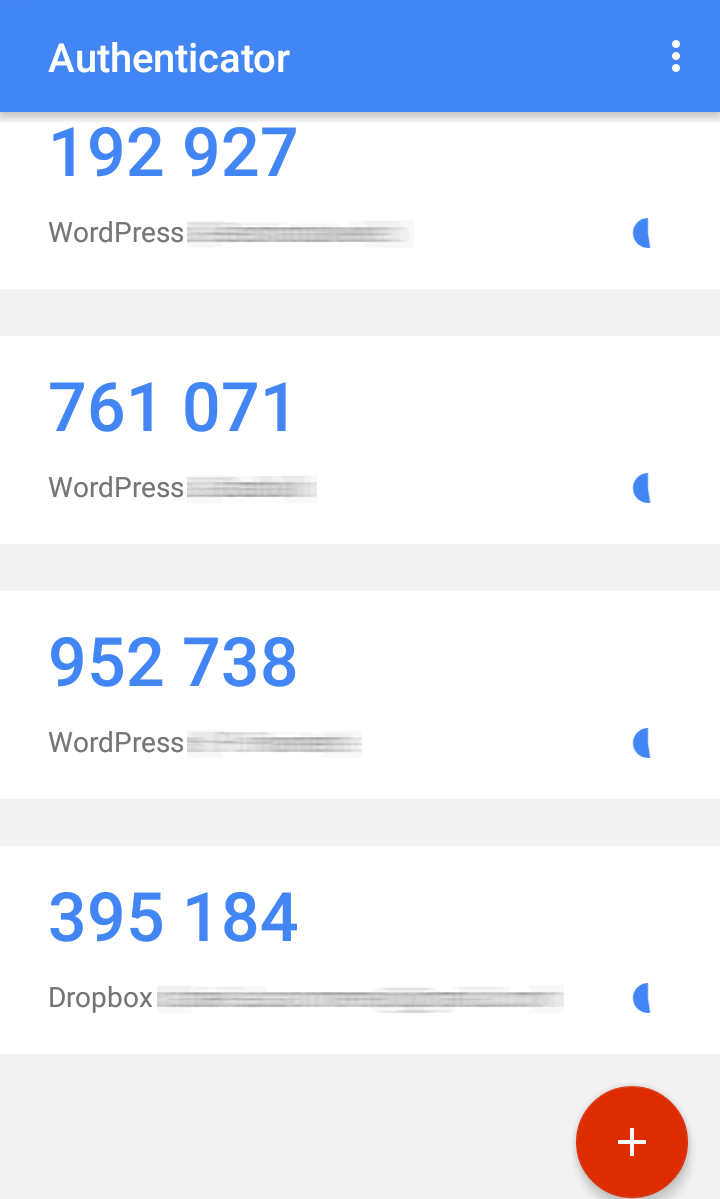
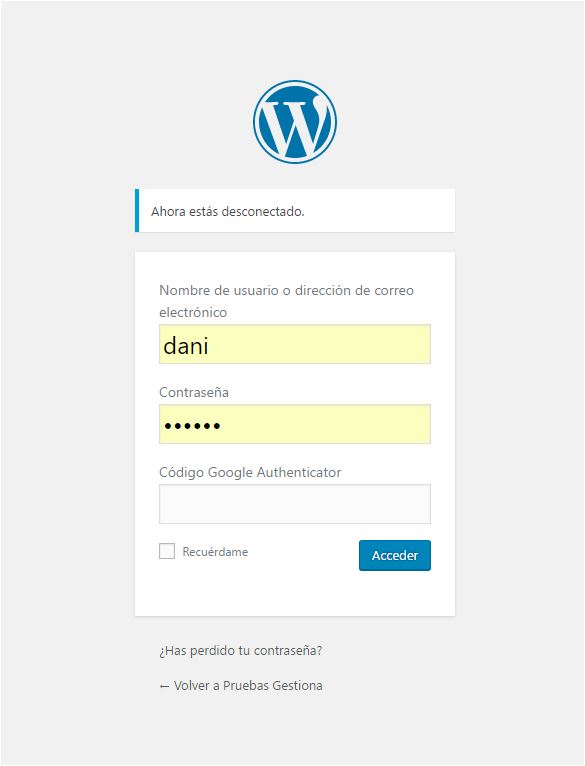
Ahora además de pedirnos el nombre de usuario y contraseña de administrador nos pedirá el código de Google Authenticator, que debemos consultar en nuestra APP:

Recuerda que debes introducir el código antes de que expire, y que por defecto dura 30 segundos.

A partir de ahora, si sufrimos un robo de contraseñas, no podrán hacerse con el control de nuestro sitio web sin disponer también del código de Google Authenticator.
En Gestionatuweb, ya hemos implantando esta medida de seguridad en todos nuestros proyectos.

