Contenidos del curso
En el capítulo anterior sobre creación de páginas internas, creamos una serie de páginas simulando los contenidos de un curso de inglés. Creamos una página principal (o padre) con el título del curso donde se redactaría la presentación o introducción del curso, y una serie de páginas secundarias (o hijas) que contendrían cada uno de los capítulos.
También contamos con la página principal de nuestro sitio web y la página que creamos para contacto.
Ahora organizaremos todas estas páginas en un menú principal para acceder cómodamente a todos los contenidos.
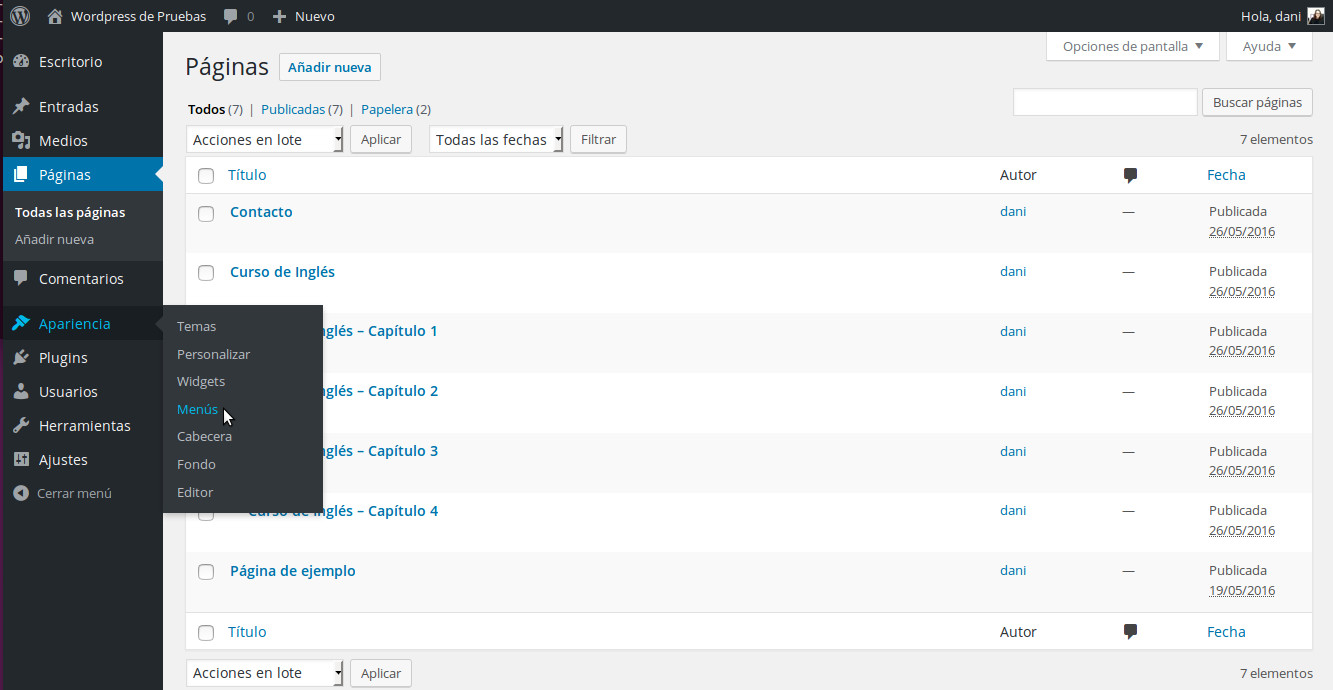
Para ir a la sección de menús nos situamos en el panel administrador de WordPress, posicionándonos sobre Apariencia y Menús:

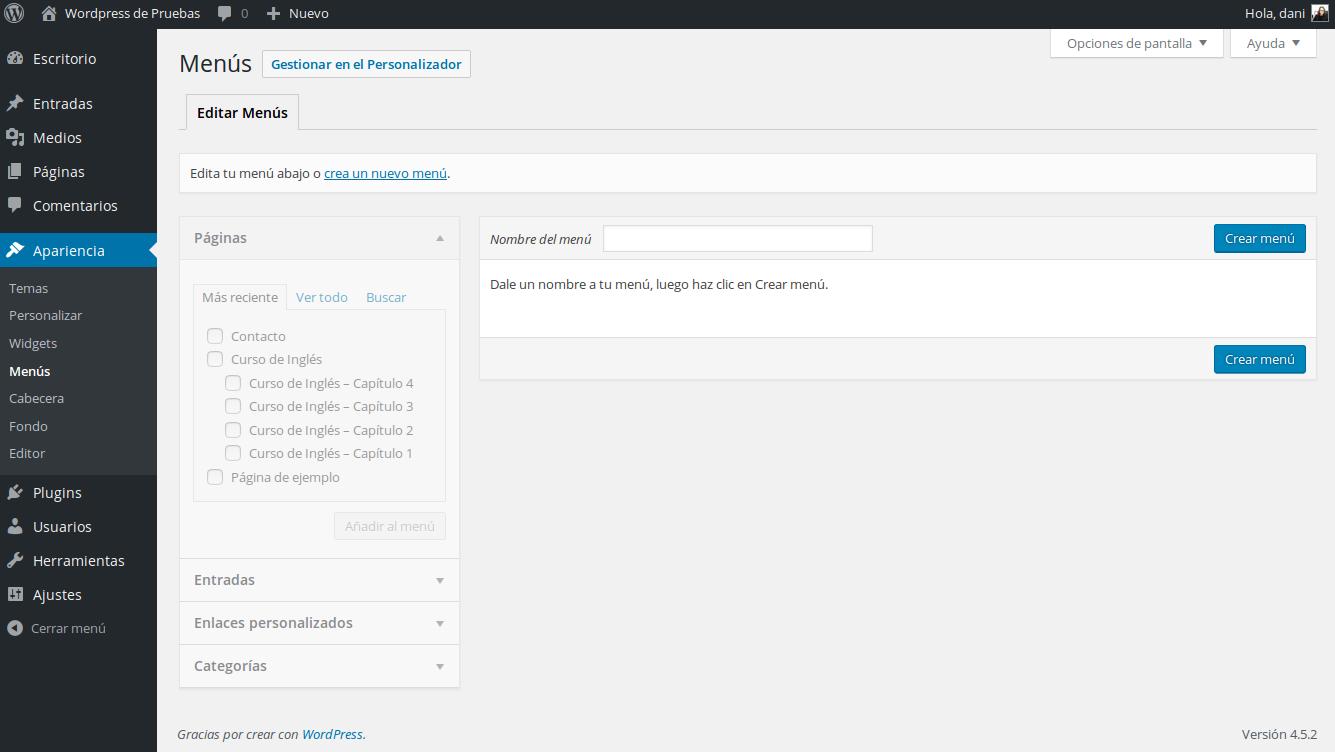
Actualmente no tenemos ningún menú creado, por lo que casi todas las opciones están desactivadas.

Vamos a crear un menú al que llamaremos «Principal», pulsando en el botón Crear menú:

Ahora podemos añadir elementos a la Estructura del Menú.
¿Qué tipo de elementos se pueden añadir a los menús?

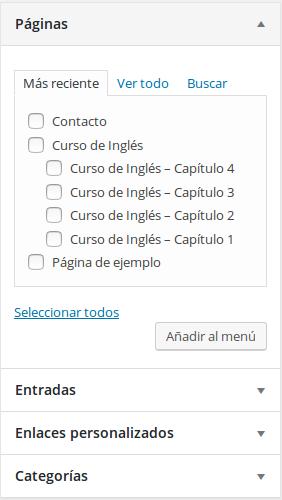
Páginas: Se añaden páginas que ya tenemos creadas en nuestro sitio web. Por defecto nos muestra las páginas más recientemente creadas, pero podemos seleccionar que nos muestre todas o buscarlas por el título, lo que nos viene muy bien en caso de tener múltiples páginas creadas.
Entradas: No es lo normal, pero también nos permite buscar de entre nuestras entradas o publicaciones y añadirlas a un menú.
Enlaces personalizados: Podemos añadir al menú un enlace hacia una URL específica, por ejemplo a nuestro Twitter o página de Facebook.
Categorías: Si tenemos nuestras entradas clasificadas en categorías, cada una de estas dispone de una URL propia para mostrar en una página todas las entradas correspondientes a esa categoría. Las categorías las veremos en el próximo capítulo dedicado a las Entradas.
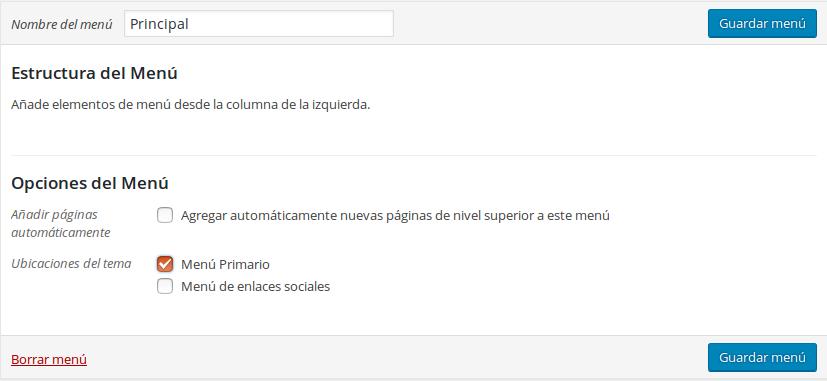
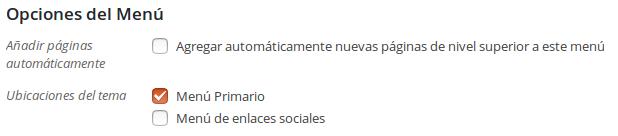
También se nos abren nuevas opciones para el menú recién creado.

Añadir páginas automáticamente: Si marcamos esta opción, cada nueva página que creemos en WordPress se va a añadir automáticamente al menú. De momento la vamos a dejar desactivada.
Ubicaciones del tema: Dependiendo del tema o plantilla que instalemos, podremos tener varios lugares en los que ubicar los menús. Normalmente existe un Menú Primario que se posiciona en la Cabecera o Header, y también puede haber localizaciones para menús secundarios que suelen situarse en los Laterales o Sidebars y Pies de página o Footers. Como el menú que hemos creado actuará de menú principal, marcaremos la opción Menú Primario.
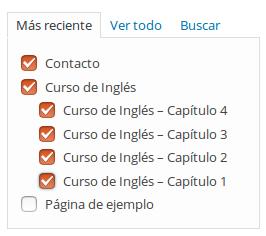
Vamos a añadir al menú principal las páginas correspondientes al Curso de inglés y la página de Contacto:

Para ello marcamos las casillas de cada página y pulsamos en ![]()
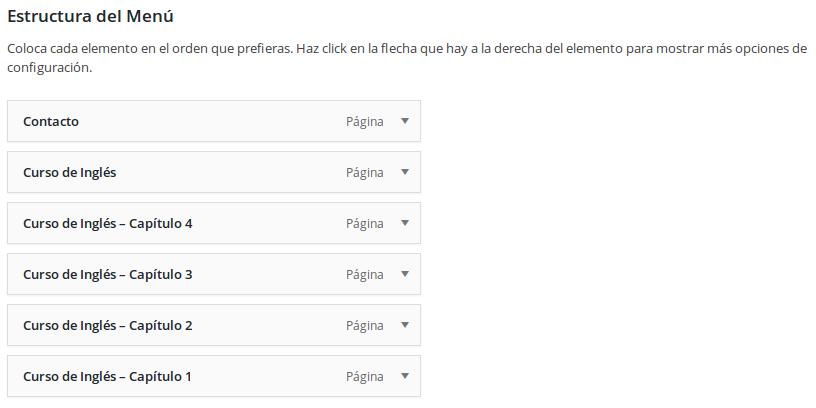
Se añaden todos los nuevos elementos a la Estructura del Menú:

Pulsamos en Guardar menú, y vamos a ir a la página para ver cómo queda el menú principal recién creado:

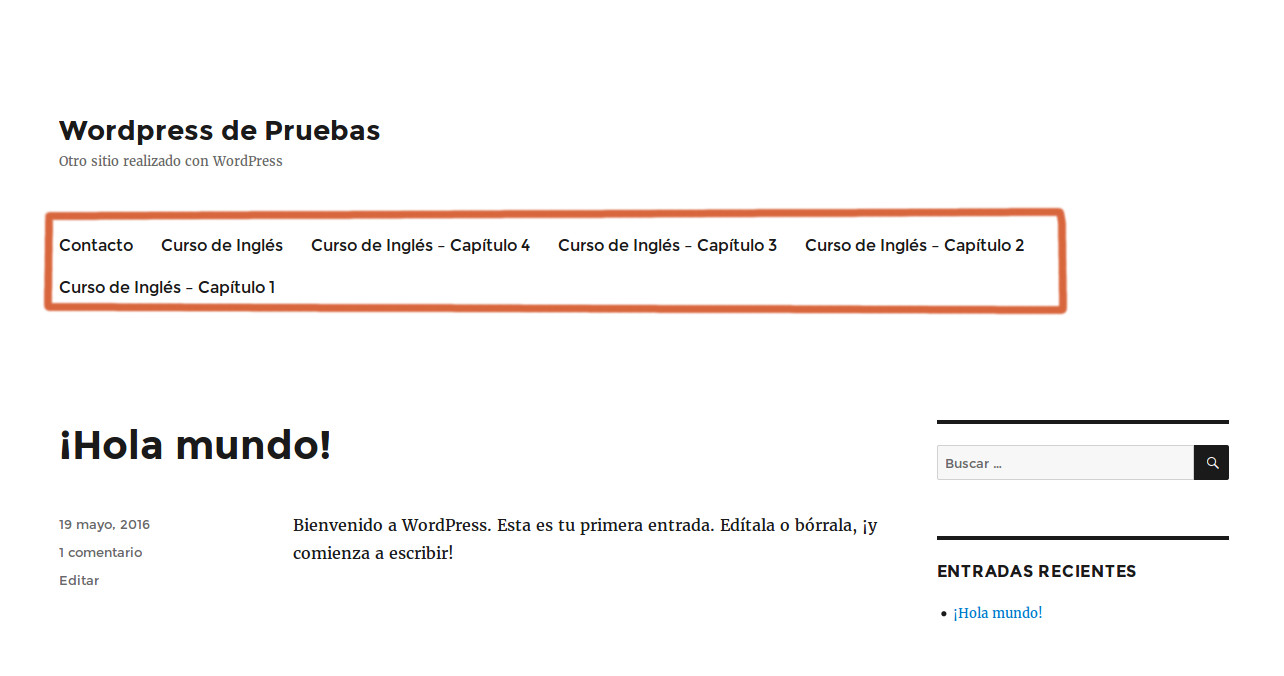
Como vemos se ha generado el menú principal en el Header de nuestra página. Un enlace por cada página añadida. Pero para mejorarlo ahora vamos a ordenarlo.
Volvemos al administrador del menú. Podemos arrastrar cada elemento y posicionarlo a nuestro gusto:

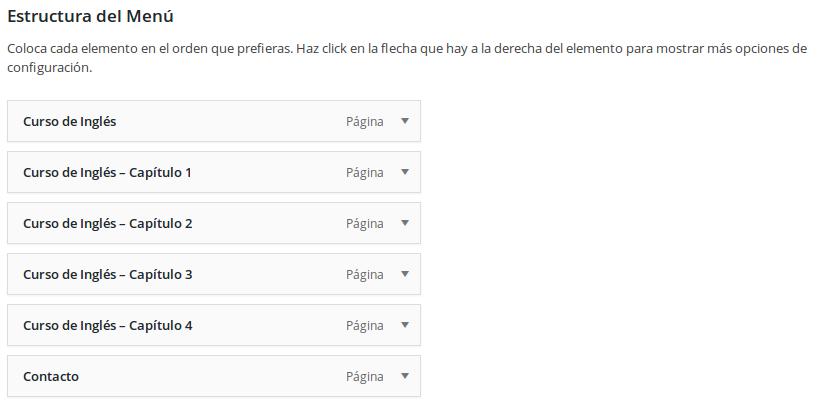
Vamos a ordenarlo de forma que quede así:

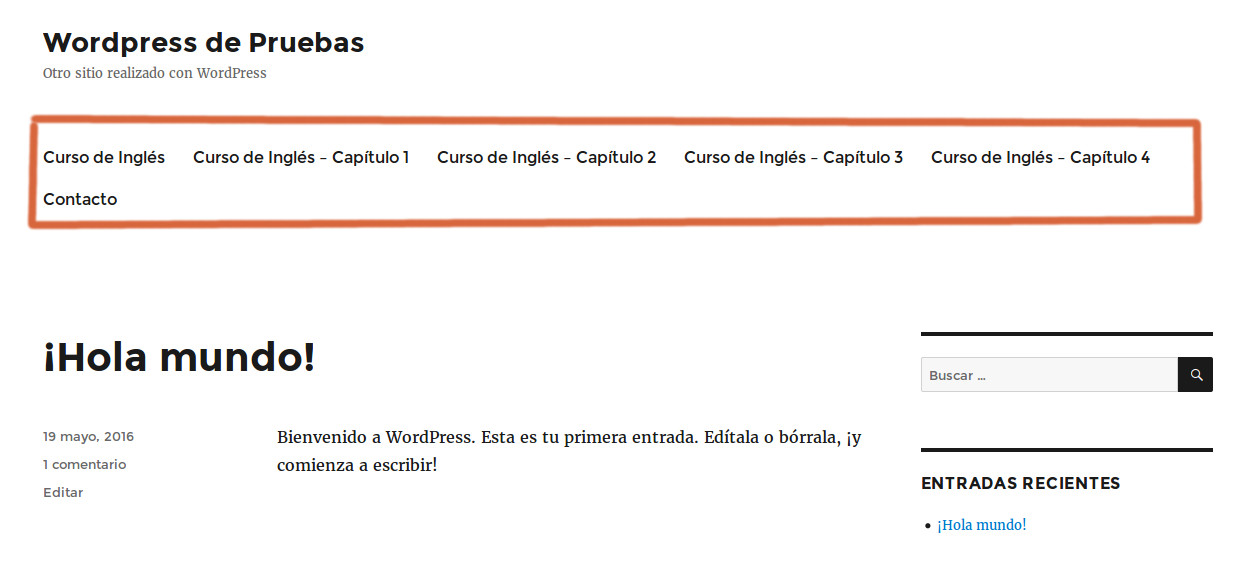
Guardamos y volvemos a la página para observar el resultado:

Ahora nos muestra el menú ordenado, mucho más coherente que la primera vez.
Pero podemos mejorarlo aún más creando una jerarquía de menú dentro del curso de inglés, ahorrando mucho espacio para incorporar otros elementos al menú correspondiente a otros contenidos.
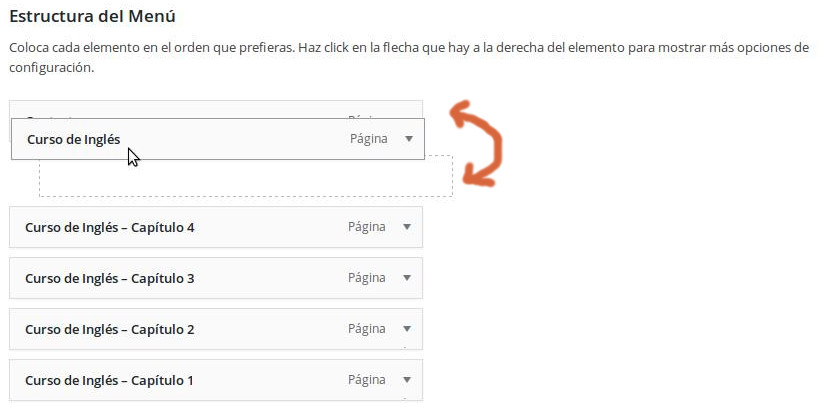
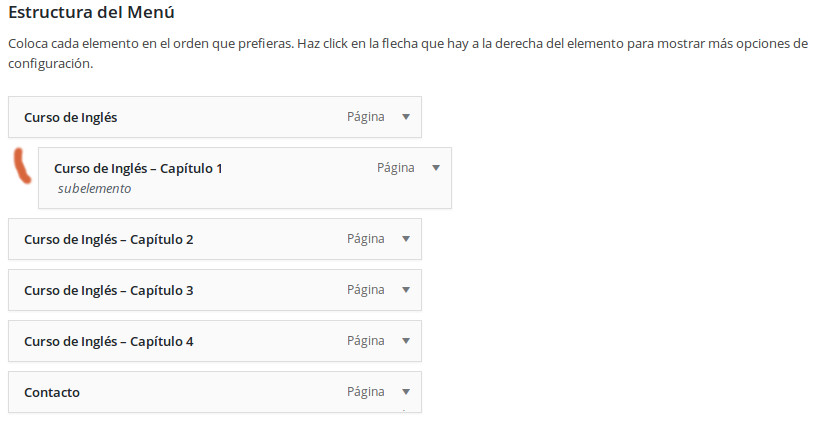
Si volvemos al administrador de menús, observamos que de igual modo que podemos arrastrar un elemento arriba o abajo, podemos arrastrarlo una posición a la derecha, convirtiéndolo en un subelemento:

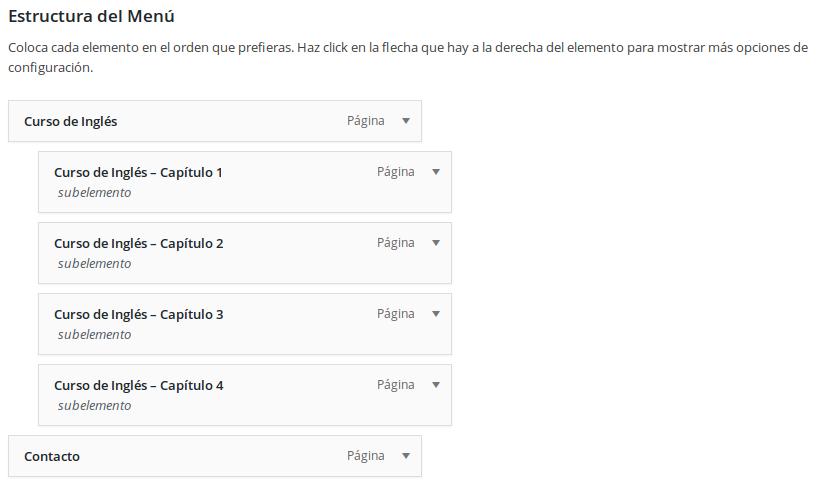
Si hacemos lo mismo con los demás elementos correspondientes a los capítulos del curso de inglés, nos quedará una estructura como esta, donde Curso de Inglés será el elemento padre del menú, y los capítulos serán los subelementos o hijos.

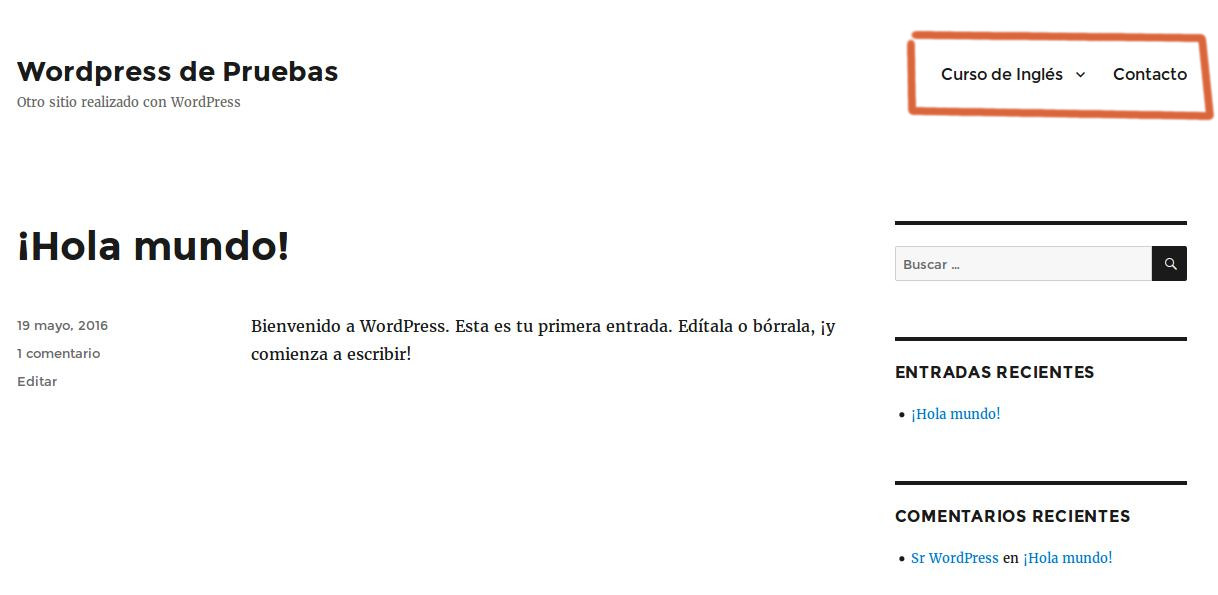
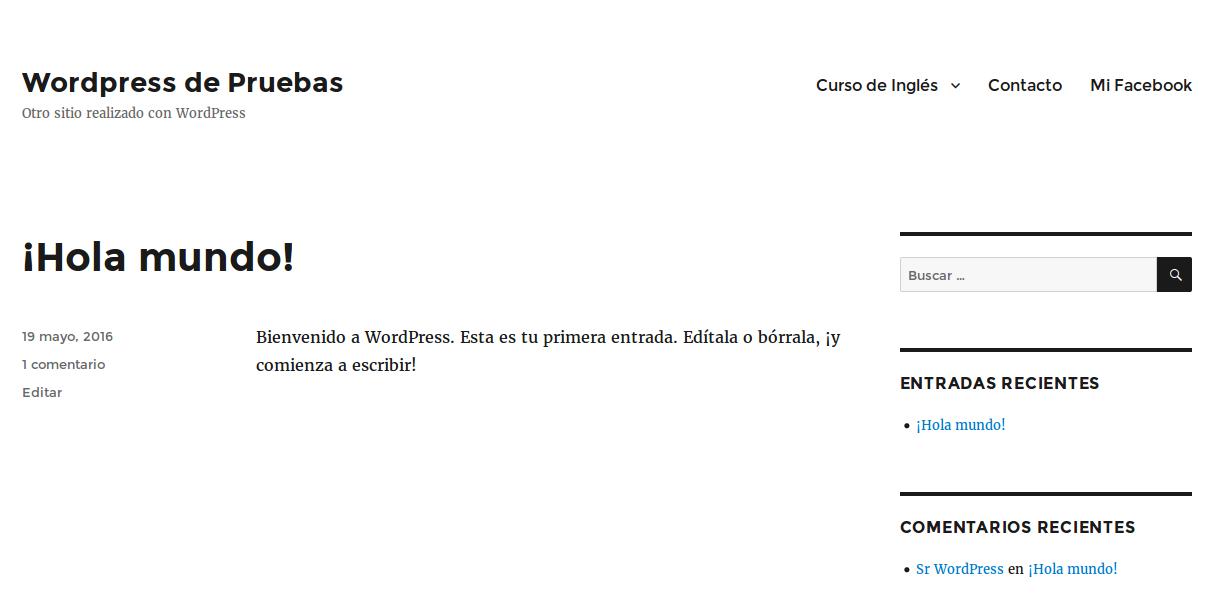
Vamos a la página a ver cómo queda:

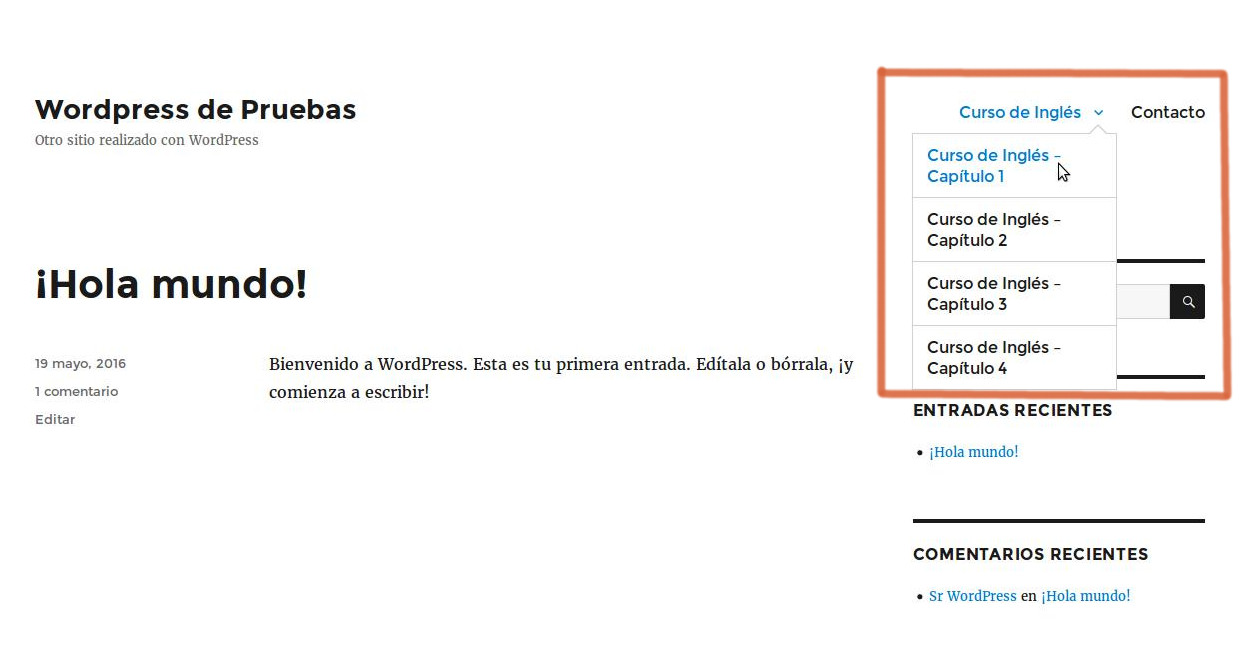
Observamos que el menú se ha reestructurado en dos únicos elementos principales, ¿pero dónde están los demás subelementos? Si posicionamos el ratón en Curso de Inglés, aparecen automáticamente quedando así organizamos de forma muy elegante:

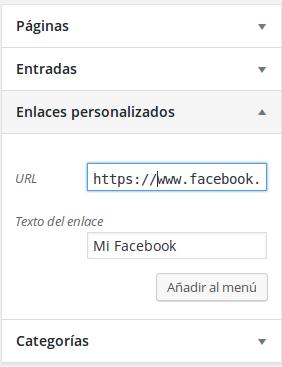
Vamos a incluir un elemento más al menú, que será un enlace personalizado a nuestra página de Facebook:
Volvemos al administrador de menús y nos situamos sobre Enlaces Personalizados, pegamos la URL que queremos agregar al menú, y texto que queremos darle, por ejemplo «Mi Facebook».

Añadimos al menú y Guardamos.

Así podemos añadir todos los elementos que necesitemos para nuestro menú y organizarlos fácilmente según nuestras preferencias con tan solo arrastrar al lugar que deseemos.
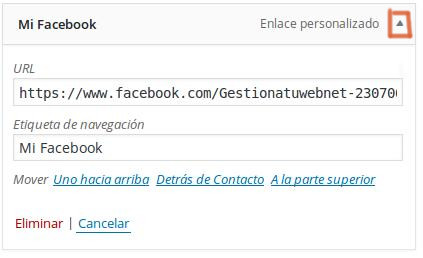
Para finalizar comentar que cada elemento de menú puede ser editado haciendo clic en el triangulito a la derecha de cada elemento, así como borrarlo en caso de equivocarnos o dejar de necesitarlo: