Contenidos del curso
En este capítulo vamos a ver una solución para ordenar los elementos de los campos del buscador:

El problema reside en que el plugin ordena los elementos de un campo en función de la cantidad de listings que tenga relacionados, es decir, si el tipo de inmueble que más tenemos entre nuestros listings es de tipo «Apartamento», este elemento será el primero en aparecer en la lista.
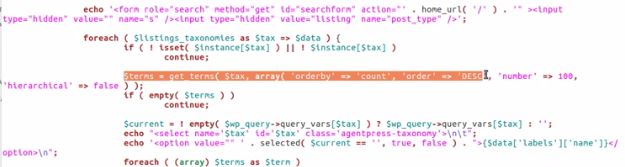
Para modificar el orden de los elementos tenemos que modifica la función dentro del archivo ubicado en /wp-content/plugins/agentpress-listings/includes/class-property-search-widget.php

En concreto debemos modificar la línea:
'orderby' => 'count', 'order' => 'DESC'
y sustituirlo por:
'orderby' => 'description', 'order' => 'ASC'

De esta forma se ordenarán los elementos por la descripción de la taxonomía en orden ascendente.
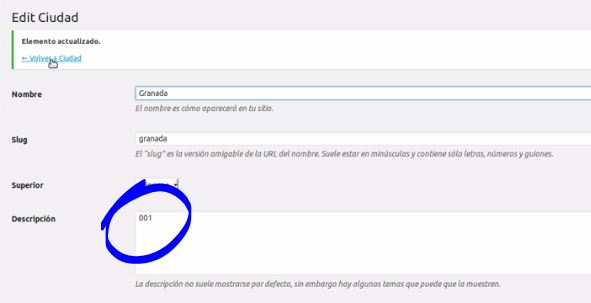
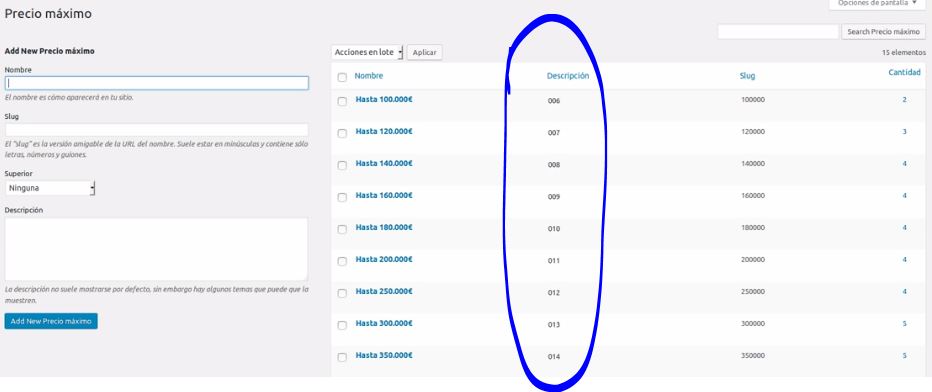
Para que esto funcione tenemos que añadir una descripción numérica a nuestras taxonomías:

Hacemos lo mismo con el resto de taxonomías:

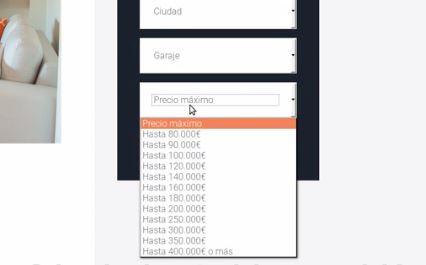
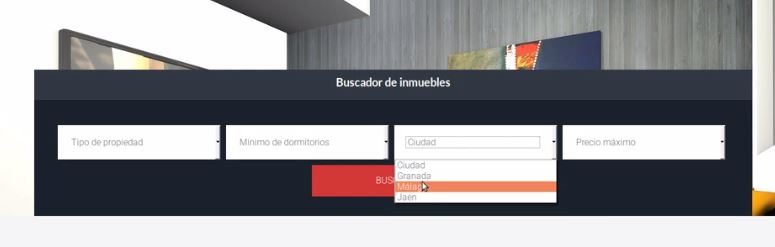
Y comprobamos que efectivamente se han ordenado correctamente los campos dentro del buscador: