Contenidos del curso
En este capítulo vamos a analizar las distintas secciones que conforman una página en WordPress. Si entramos a la parte pública de nuestra web, comúnmente llamada FRONTEND, veremos una estructura como esta:

Aún no hemos aplicado ninguna plantilla o tema de personalización, por lo que el diseño todavía es muy simple. Además las secciones suelen depender en gran parte del diseño del tema, pero todas suelen tener varios elementos en común.
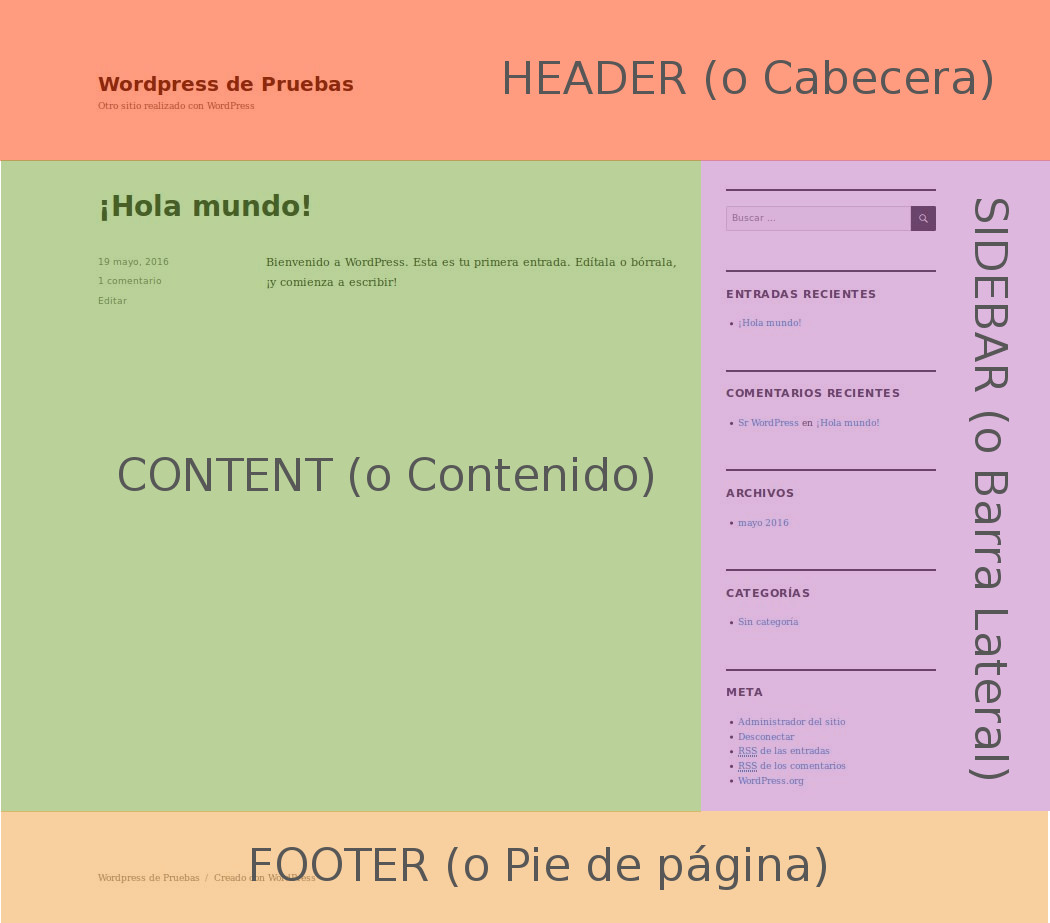
Si analizamos un poco la página podemos ver cómo se distribuye la información y los contenidos en las distintas secciones o áreas de la página:

Header o Cabecera
Es el apartado superior de la página. Aquí podemos colocar el nombre y eslogan de nuestra página, así como el logotipo o imagen de cabecera que deseemos (y siempre que el tema que instalemos nos lo permita). También se suele incluir el menú principal de la página.
Content o Contenido
Como su propio nombre indica, en esta sección aparece el contenido de nuestras páginas y entradas. Todos los textos, imágenes, videos, formularios, etc. que hayamos incluido aparecerán aquí.
Sidebar o Barra Lateral
Esta sección se suele situar tanto a izquierda como a derecha del contenido, incluso hay temas que permiten colocar dos (una a cada lado del contenido). En estas secciones se suelen insertar los widgets de WordPress. Los widgets, que veremos más adelante), son funcionalidades que podemos añadir a nuestra página, como por ejemplo, un buscador interno, una lista de nuestras últimas entradas, un formulario de inicio de sesión, una lista de los comentarios recientes, textos o imágenes personalizadas, menús secundarios, etc.
Aunque WordPress viene de serie con pocos widgets y bastante básicos, existen multitud de widgets que podemos instalar gracias a plugins externos que veremos más adelante.
Cada widgets que coloquemos en el Sidebar aparecerá en todas las páginas de nuestro sitio web, aunque gracias a ciertos plugins, podemos personalizar cuales queremos que aparezcan dependiendo de la página en la que nos encontremos.
Footer o Pie de Página
Es la sección inferior de la página. Al igual que en el Sidebar, permite la colocación de widgets. Muchas páginas lo utilizan para crear un menú inferior, enlaces a redes sociales, formularios de inscripción, textos de propiedad o copyright, etc.
Dependiendo del tema instalado, el footer puede contener una o varias subsecciones, que nos pueden venir muy bien para organizar los widgets.

