Contenidos del curso
Los plugins son aplicaciones que añadidas a WordPress ofrecen funcionalidades extra. Existen multitud de plugins (tanto gratuitos como de pago) que pueden ser utilizados para adaptar el funcionamiento de la web al modelo de negocio o proyecto que necesitemos.
Por ejemplo, plugins para crear catálogos de productos, para gestión de reservas, para comercio electrónico, para directorios de empresas, redes sociales, etc.
En este capítulo, instalaremos y utilizamos un plugin para crear un formulario de contacto, que será rellenado por nuestros visitantes y entregado a nosotros mediante corre electrónico.
Para acceder a los plugins de WordPress pulsamos en Menú – Plugins.

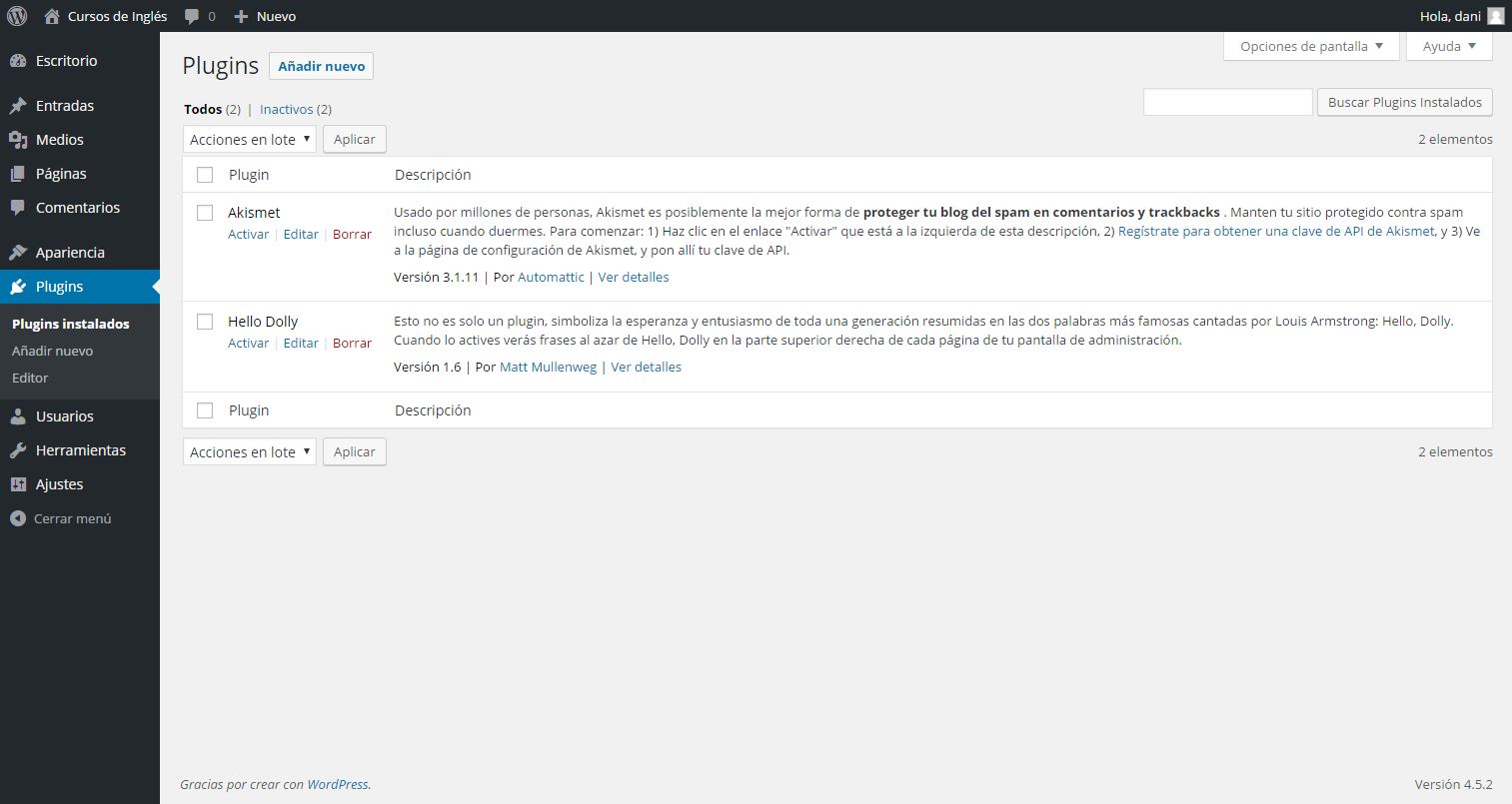
Por defecto hay 2 plugins instalados. En mi caso no suelo usarlos y siempre los borro. Si queremos añadir un nuevo plugin, hacemo clic en el botón Añadir Nuevo:

Podemos subir el plugin desde nuestro PC (en el caso de que lo hayamos adquirido en una web externa o lo hayamos desarrollado nosotros) o buscarlo en el catálogo de plugins on-line de WordPress.
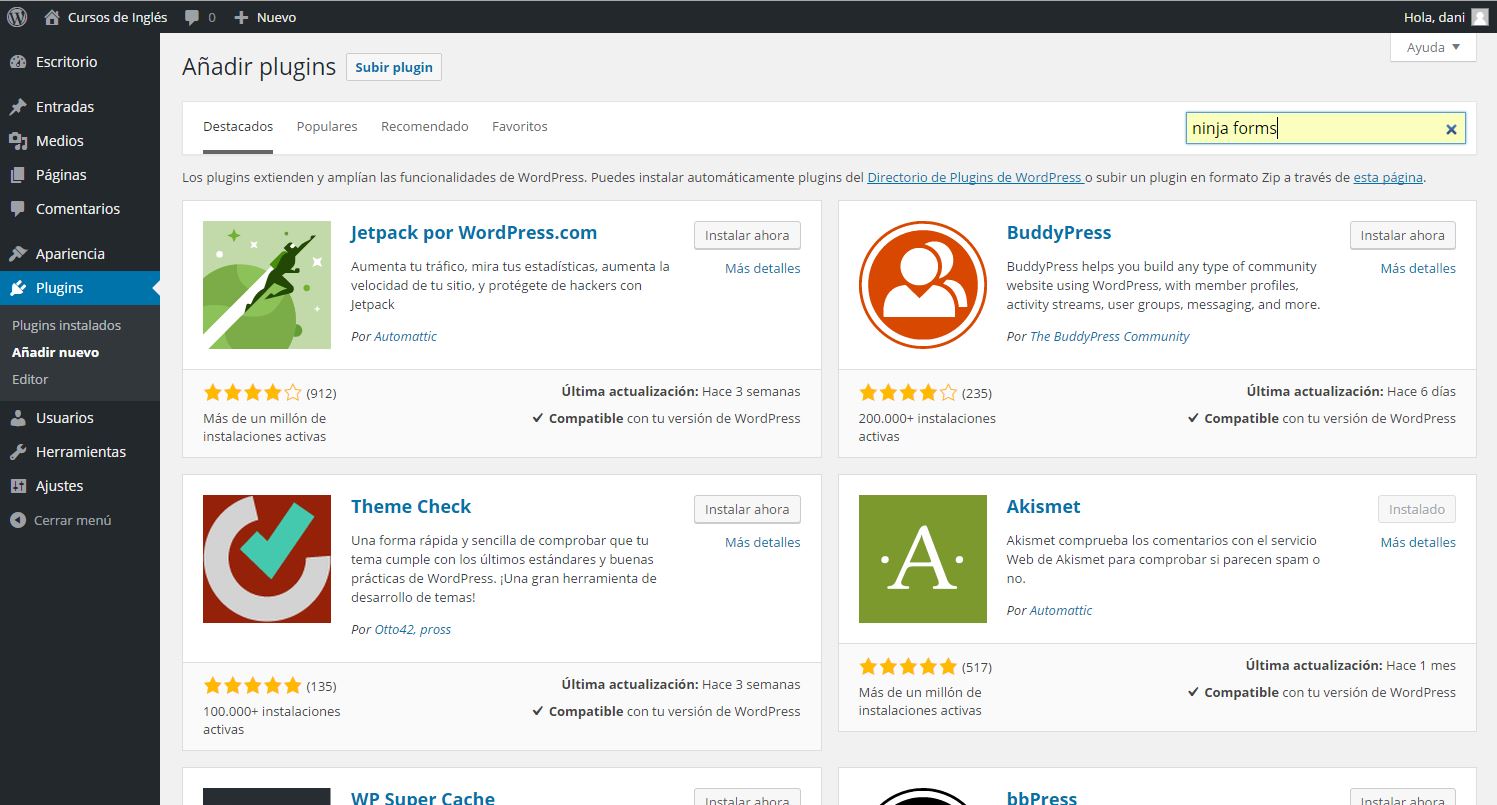
El plugin que vamos a buscar es Ninja Forms. Lo tecleamos en el buscador para localizarlo:

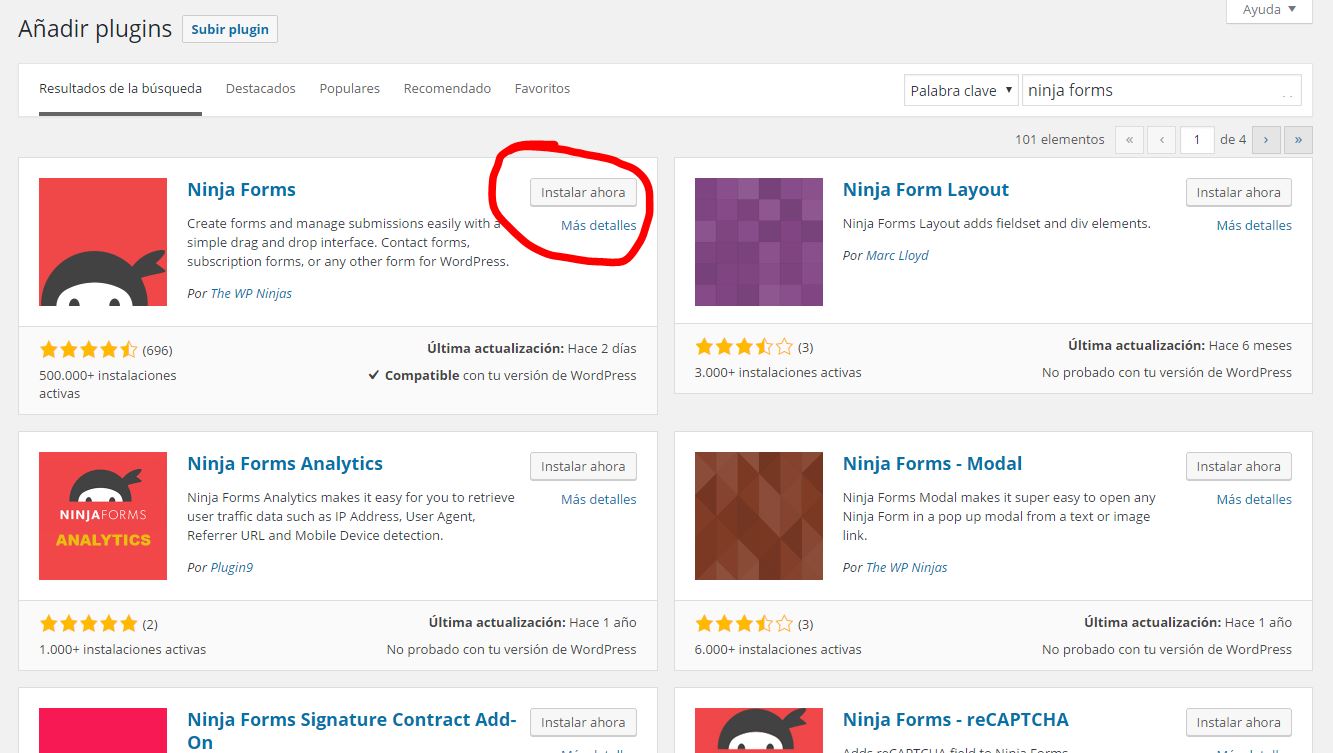
Normalmente será el primer resultado mostrado, hacemos clic en instalar ahora:

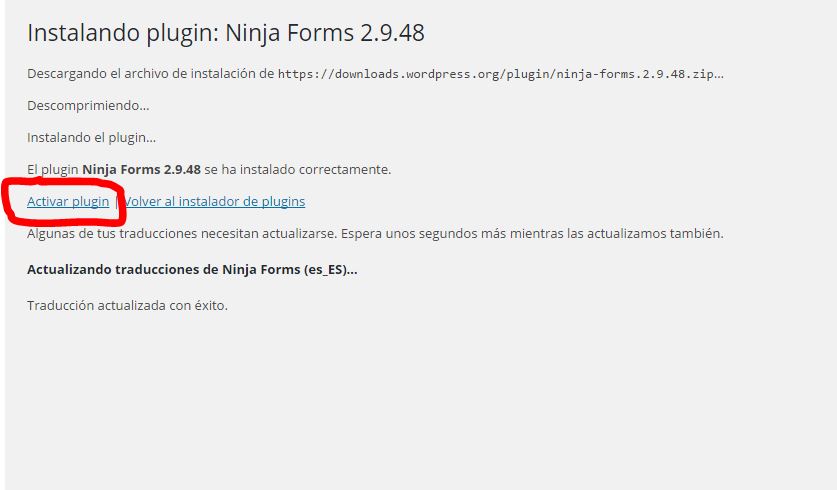
Esperamos unos segundos a que se instale, y lo activamos. Los plugins se descargan pero para que comiencen a funcionar necesitamos activarlos.
Una vez activado veremos un elemento nuevo en el menú de WordPress, Formularios:

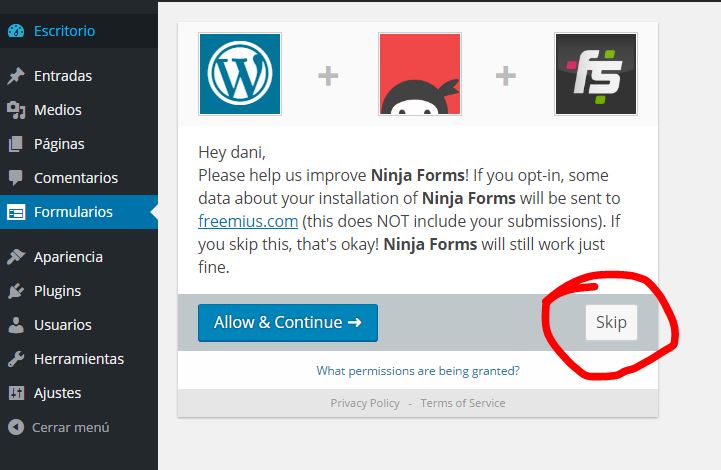
Hacemos clic en Formularios. El plugin es gratuito aunque ofrece opciones de pago, podemos descartar el mensaje haciendo clic en Skip.

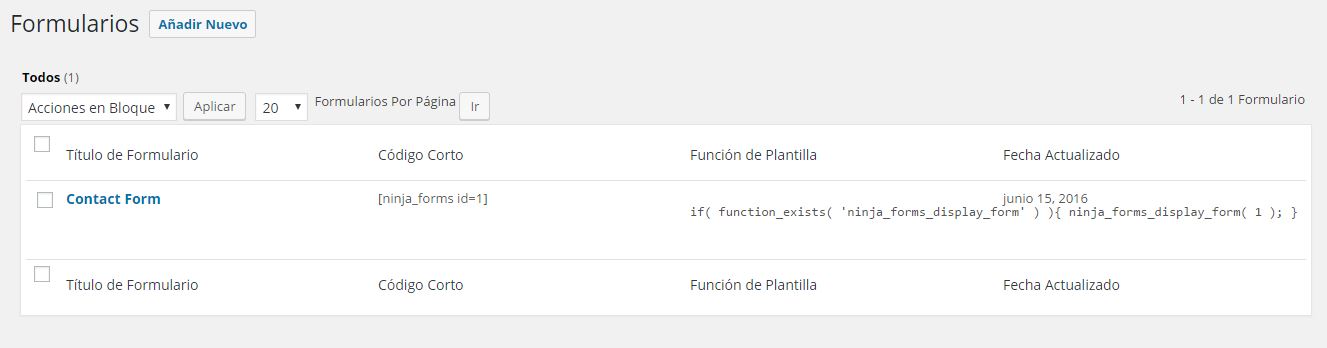
La pantalla principal muestra los formularios creados. Por defecto viene uno de ejemplo:

Hacemos clic en Añadir Nuevo para crear nuestro nuevo formulario:
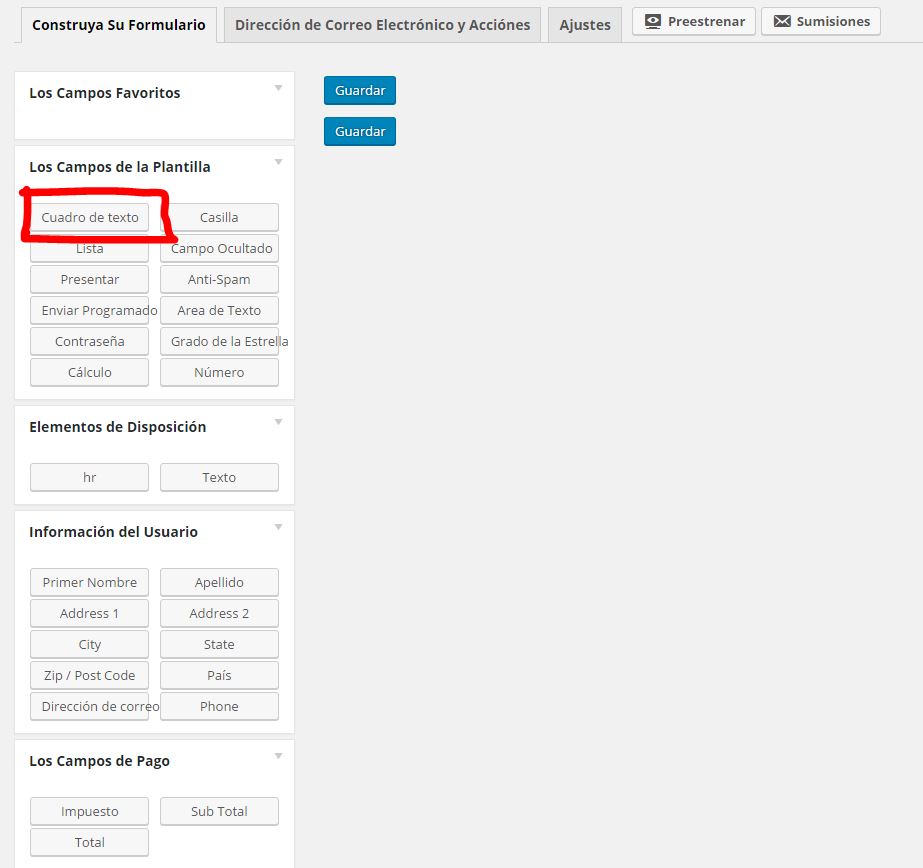
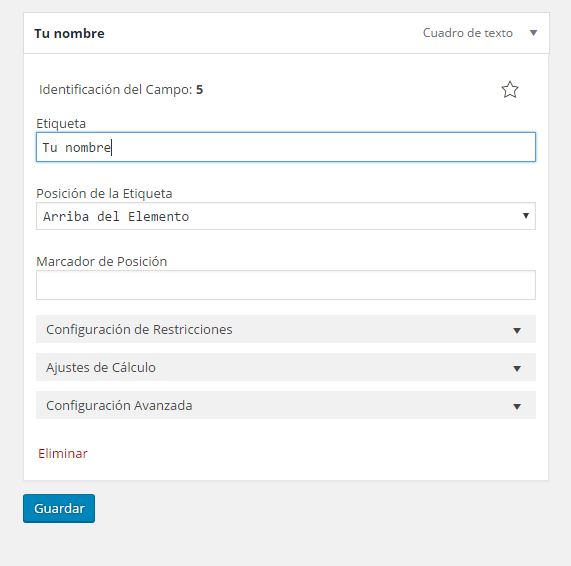
En la parte izquierda tenemos la lista de campos que podemos usar para el formulario. Vamos a empezar creando un campo para pedir el nombre de la persona que nos escribe. Hacemos clic en Cuadro de texto, y automáticamente se añadirá al formulario para configurarlo.

La etiqueta es el texto que precederá al campo. Escribimos «Tu nombre».

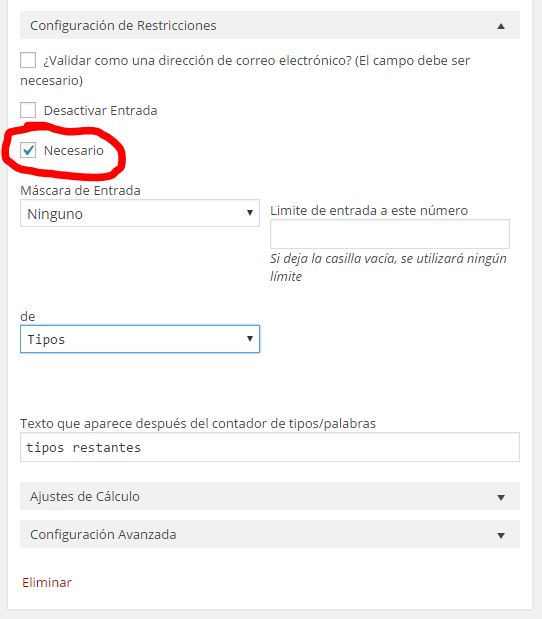
Ahora vamos a hacer que este campo sea obligatorio de rellenar. Desplegamos las opciones de Configuración de Restricciones y marcamos la casilla Necesario:

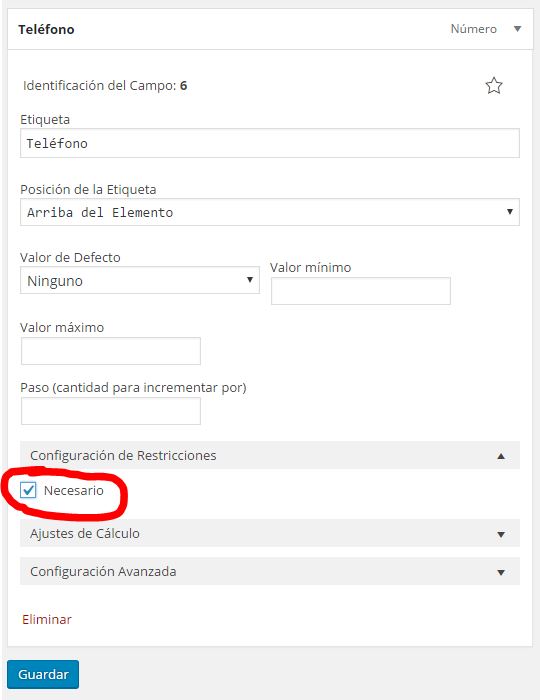
Ahora añadimos un nuevo campo de Número, para pedir el teléfono de la persona que nos contacta. Este tipo de campo sólo permitirá que el usuario escriba números. En la etiqueta podemos poner «Teléfono»:

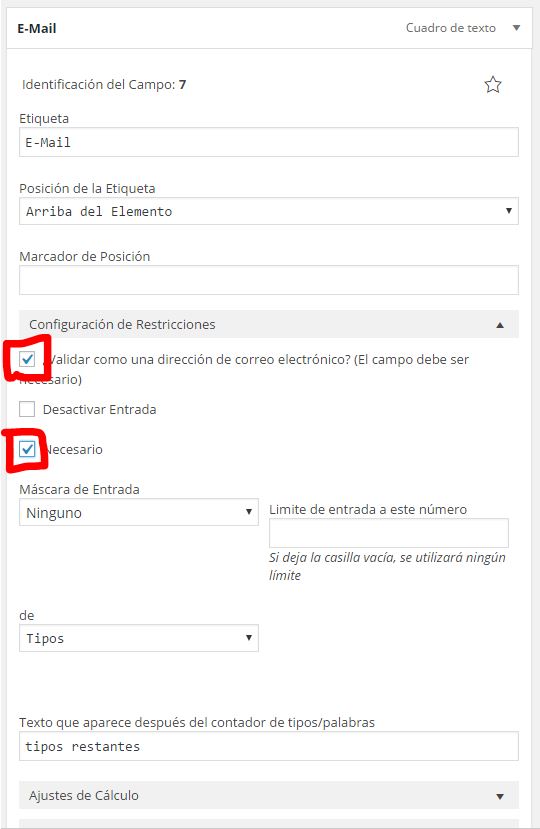
Ahora vamos a crear otro campo para pedir el correo electrónico de nuestro visitante:
Como etiqueta ponemos «E-Mail» y en Configuración de Restricciones marcamos Necesario y Validar como una dirección de correo electrónico. Si el usuario introduce un texto que no se relaciona con una dirección de e-mail (sin arrobas y punto), el navegador le avisará y no podrá continuar con el envío del formulario.

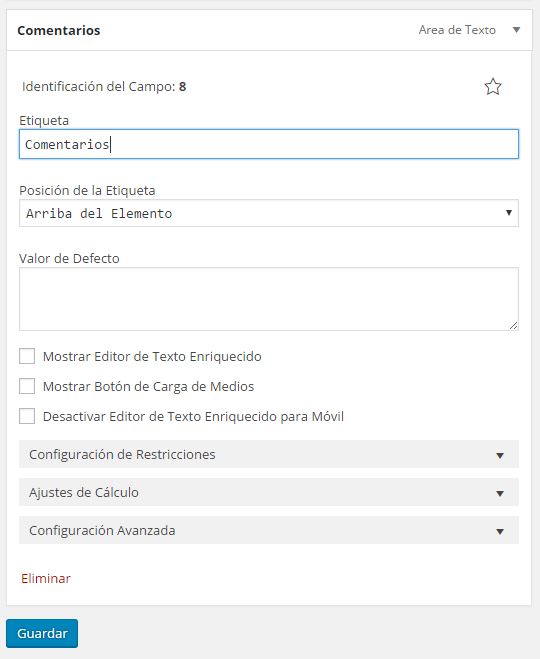
Ahora añadiremos un área de texto donde el visitante puede escribir su consulta y observaciones:

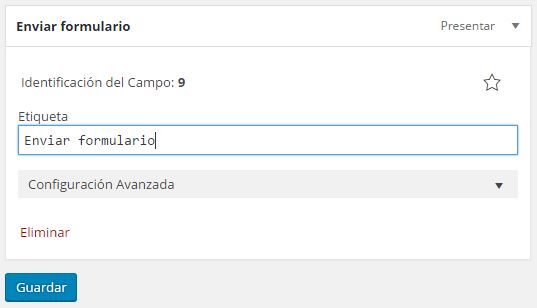
Por último creamos el botón de envío, que es la opción Presentar:

Guardamos y especificamos un nombre para el formulario:

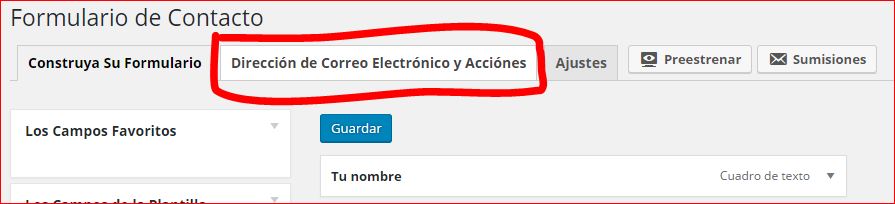
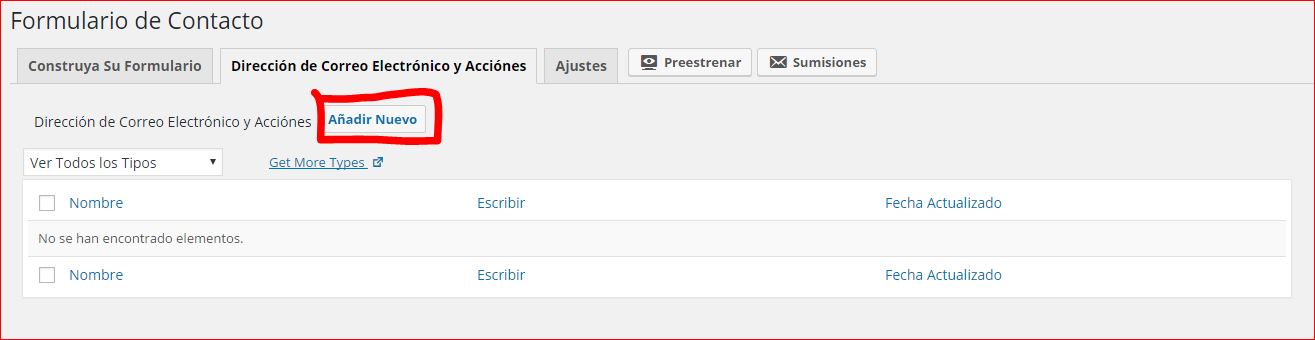
Ahora vamos pulsar en la pestaña Dirección de Correo Electrónico y Acciones:

Aquí vamos a configurar cómo nos va a llegar a nosotros el formulario, y qué acción se va a producir cuando el usuario haga clic en Enviar el formulario.
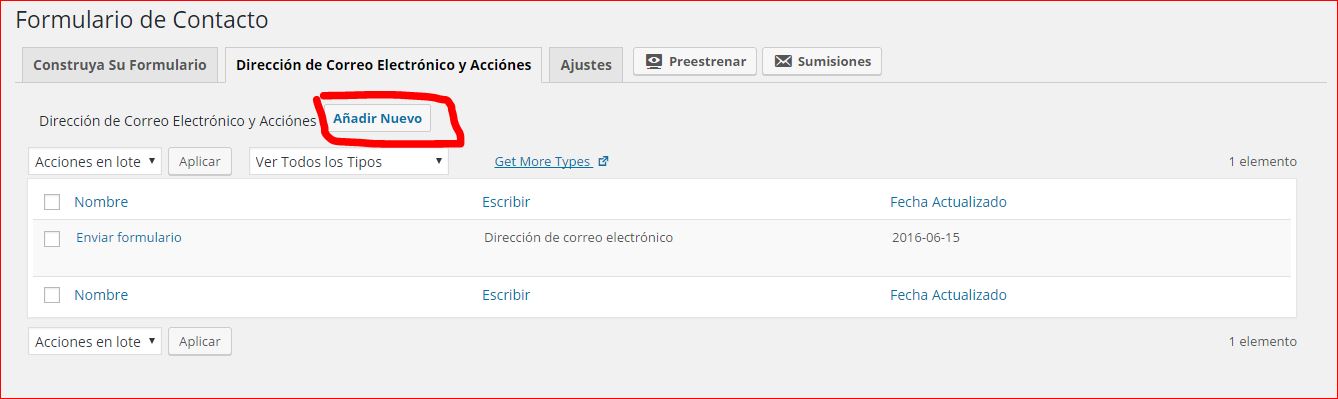
Ahora mismo la lista de acciones está vacía, así que pulsamos en Añadir Nuevo:

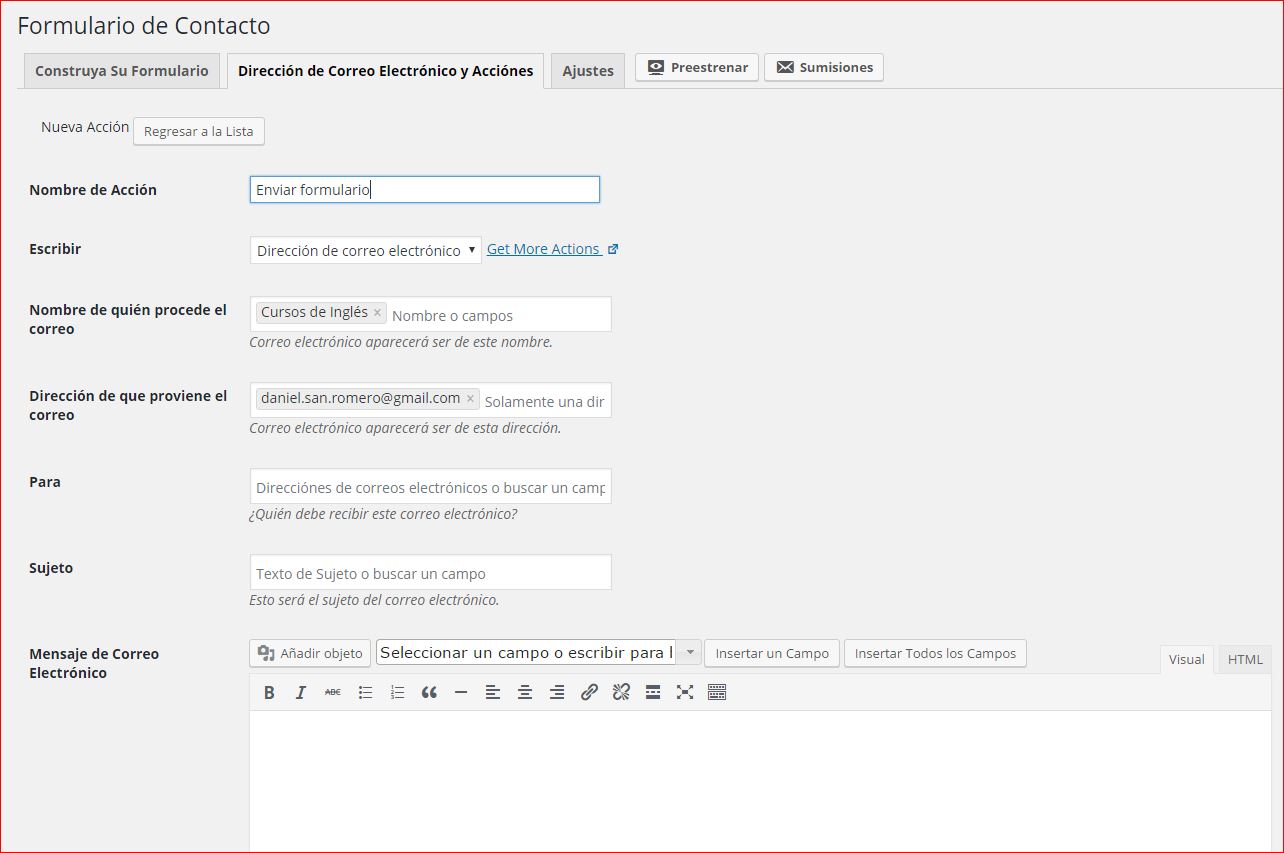
La primero en configurar será el envío del propio formulario. En nombre de la acción ponemos algo como «Enviar Formulario»:

Escribir: Dirección de corre electrónico.
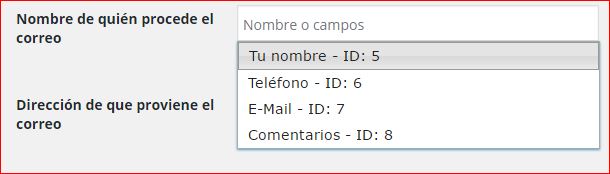
Nombre de quién procede el correo: Por defecto nos marca el nombre de nuestra página web, pero podemos cambiarlo e indicar que el nombre del remitente sea la persona que nos está escribiendo, utilizando los datos que ha especificado en el campo Nombre del formulario:

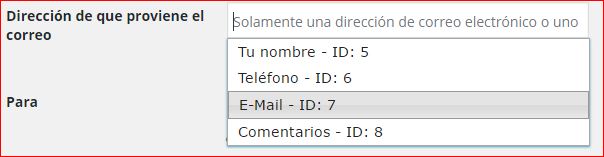
Dirección de quien proviene el formulario: Podemos configurar para que muestre la dirección de la persona que nos está escribiendo:

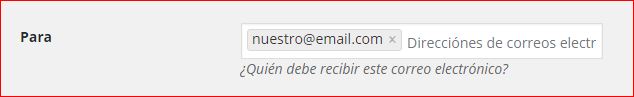
Para: Aquí escribimos la dirección de correo que va a recibir el formulario, es decir la nuestra:

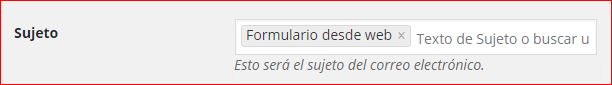
Sujeto: Es el mensaje personalizado que aparecerá en el asunto del correo:

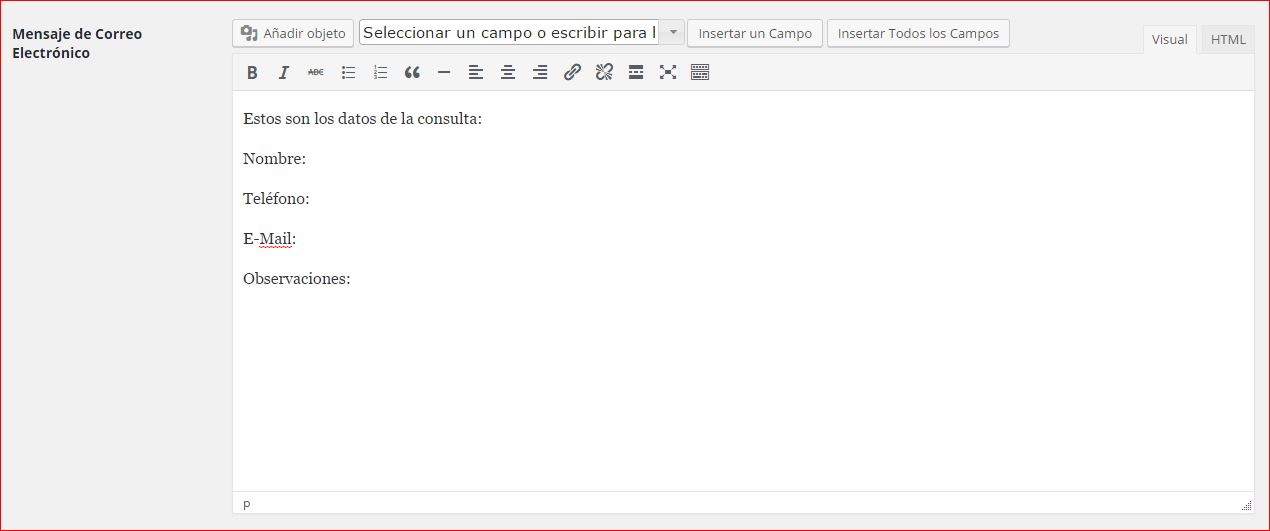
Por último configuramos el cuerpo del mensaje, con texto personalizado por nosotros mezclado con los datos que ha indicado el usuario en los campos del formulario:

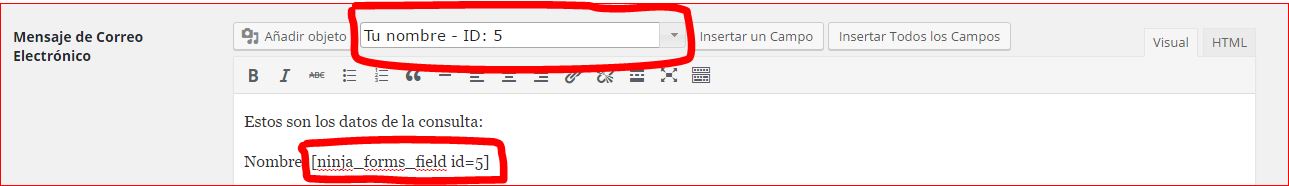
Vamos a añadir los datos que se han introducido en el campo Nombre. Situamos el cursor en Nombre y seleccionamos el campo Tu Nombre de la lista:

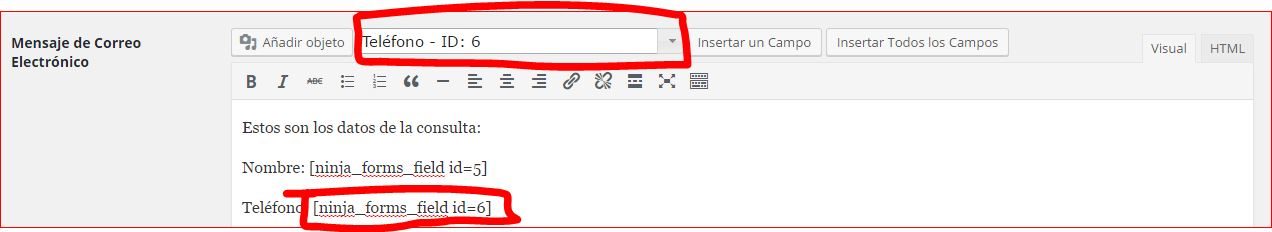
Lo mismo con el campo Teléfono:

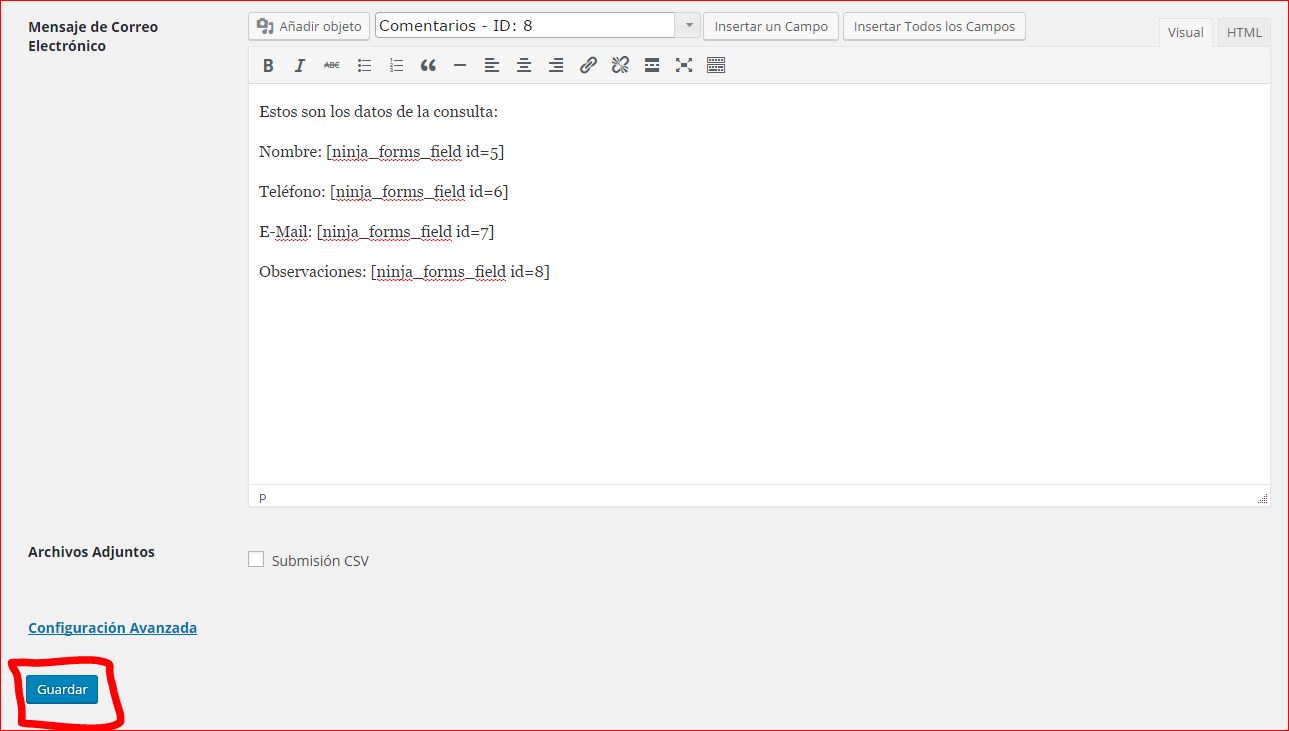
Así con el resto de campos del formulario hasta que quede tal que así:

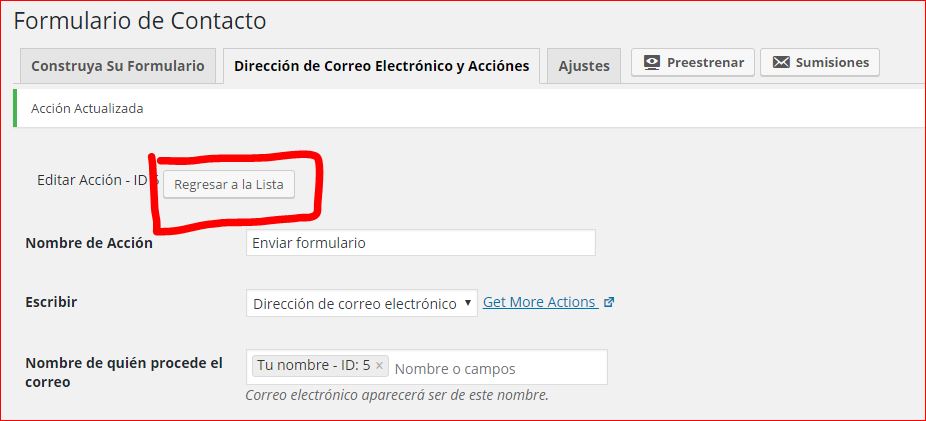
Guardamos y volvemos a la lista de acciones para el formulario.

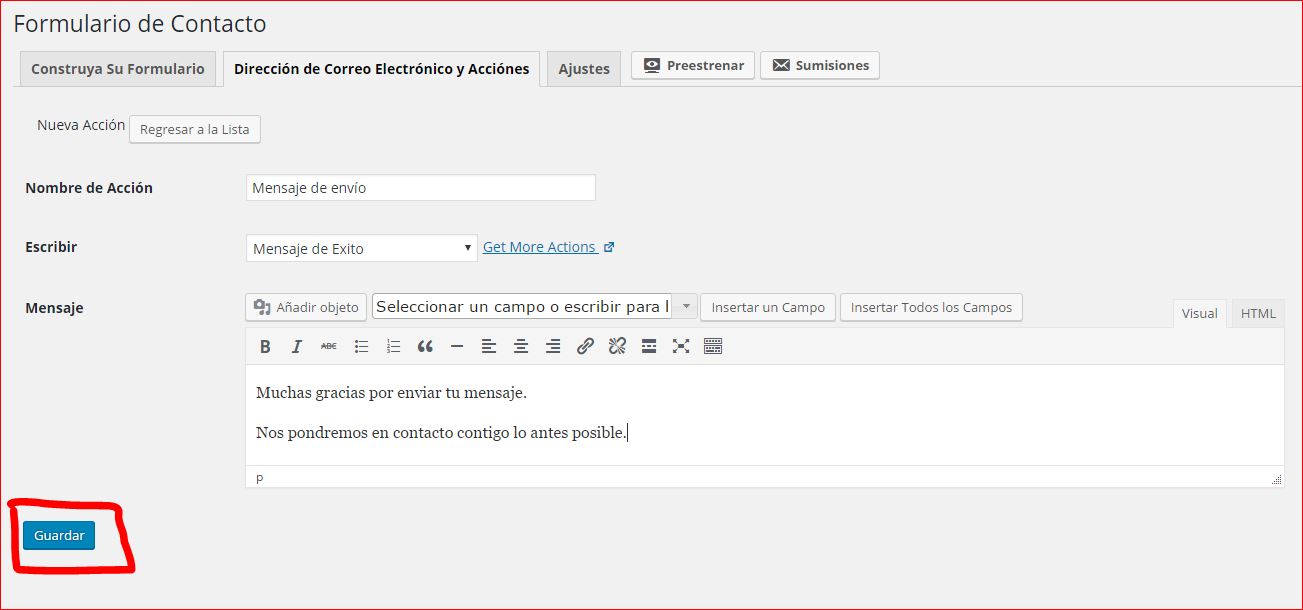
Ahora añadimos una nueva acción para personalizar un mensaje de confirmación que verá el visitante al hacer clic en el envío del formulario:

En este caso la opción Escribir la cambiamos por Mensaje de éxito. Y personalizamos un mensaje de agradecimiento por contactar con nosotros.

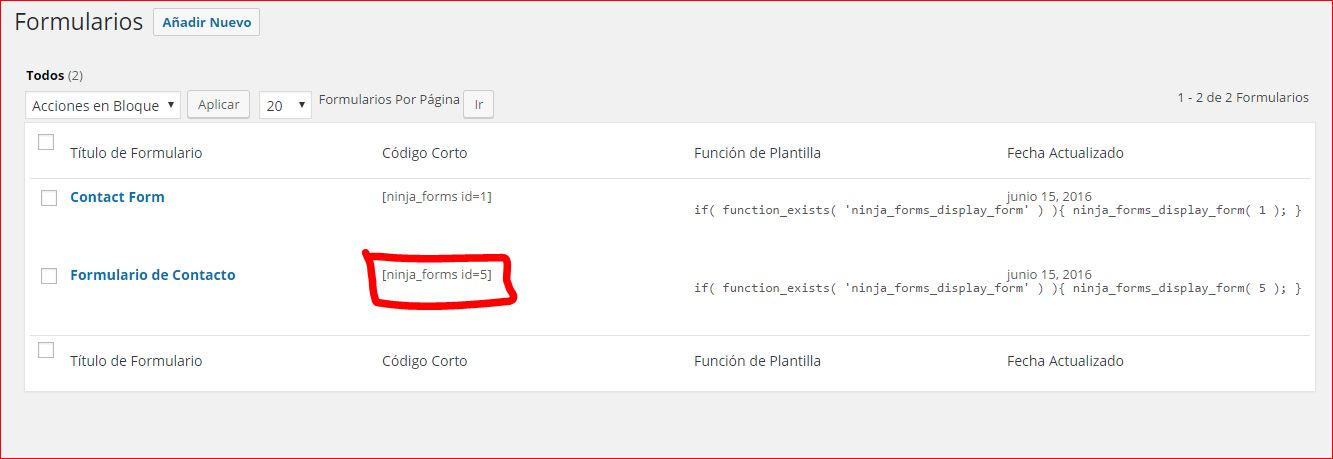
Volvemos a la página principal de Formularios, donde aparece la lista de formularios que tenemos creados. Para añadir el formulario a una página necesitamos copiar y pegar el Código Corto del formulario.

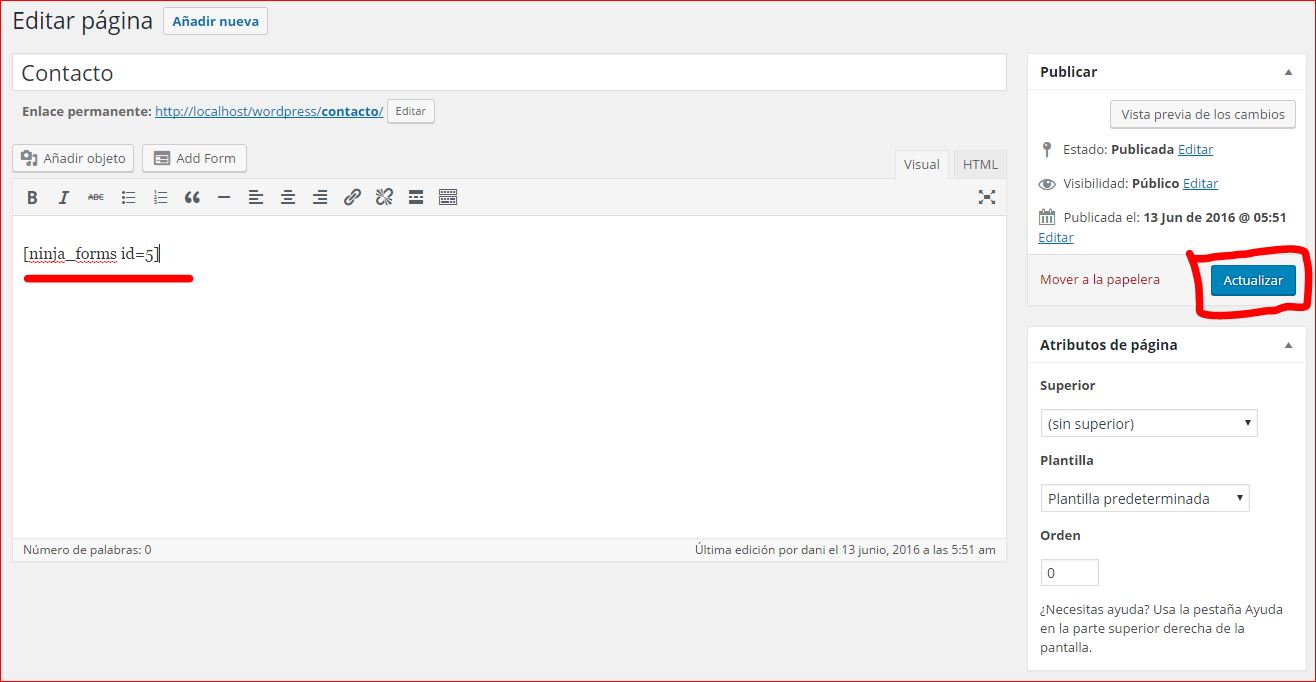
Nos vamos a la página de contacto y pegamos el código del formulario:

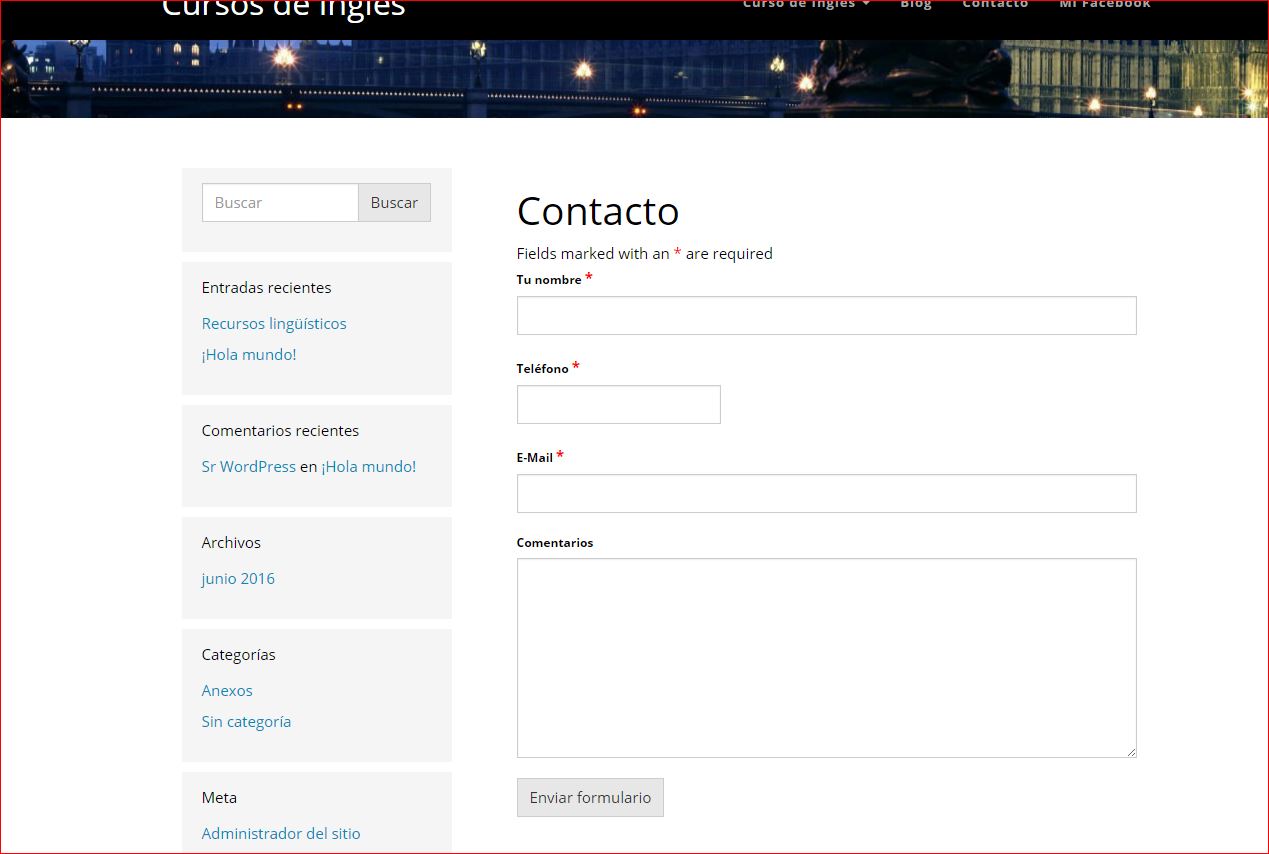
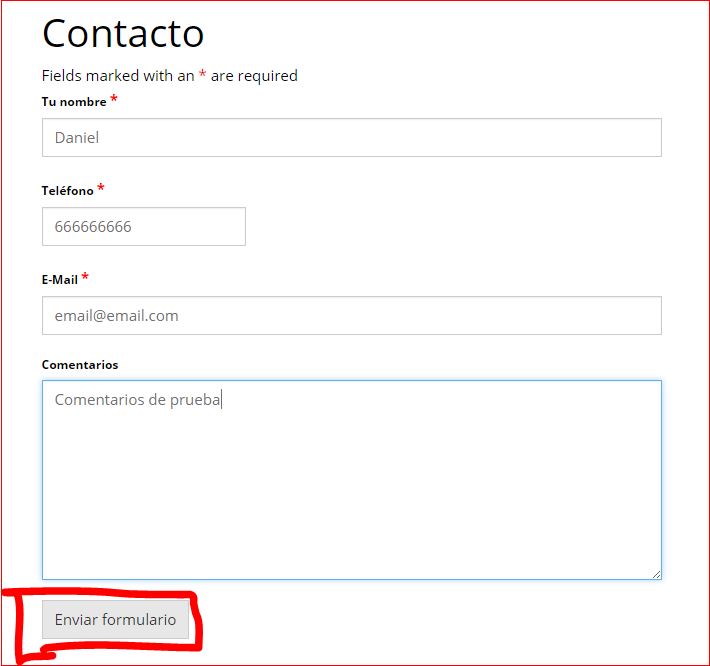
Actualizamos la página y la visualizamos para ver el resultado:

Podemos hacer una prueba enviando un formulario:

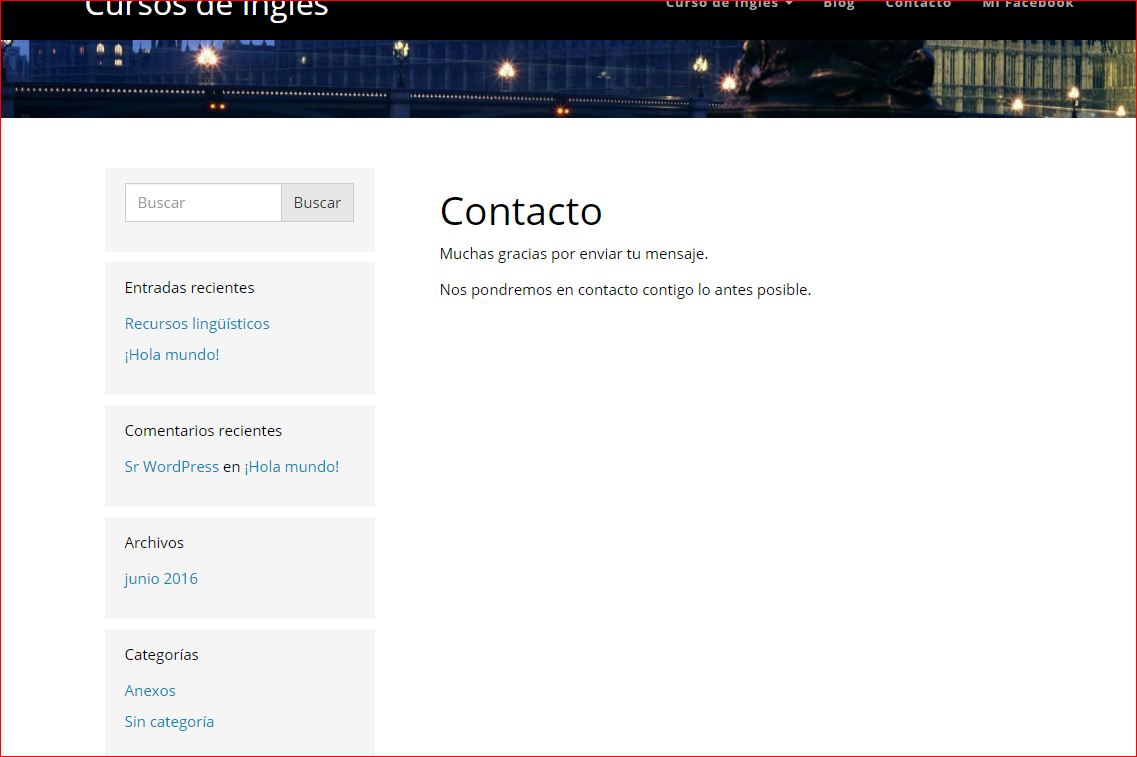
Y observamos que el mensaje de éxito aparece correctamente:

Recordar que para el formulario se envíe necesitamos estar trabajando en un servidor en internet, por lo que si estamos trabajando en modo local, el formulario no se enviará.

