Contenidos del curso
Llegados a este punto del curso ya somos capaces de entender el funcionamiento interno y estructural de WordPress (ajustes generales, creación de páginas internas, entradas y publicaciones, categorías, gestión de menús, etc.).
Es el momento de otorgarle «estilo» a nuestra web. El estilo afectará al aspecto visual de la web, (fuentes, colores, disposición de los elementos, efectos, etc.).
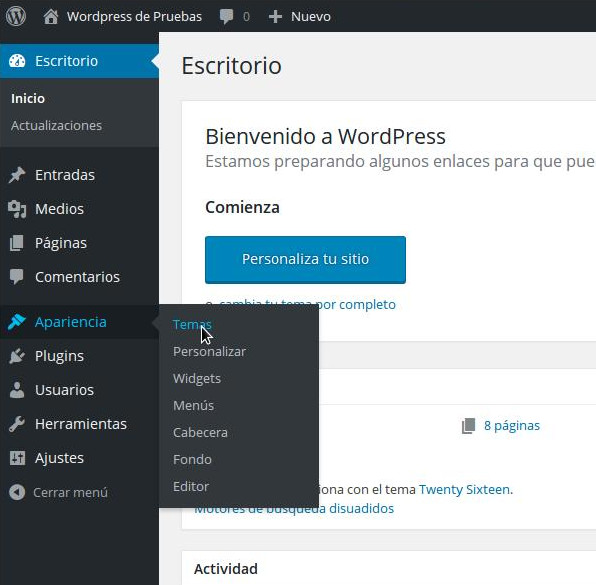
WordPress viene con 3 temas instalados por defecto. Para verlos basta con activarlos desde el menú Apariencia – Temas:

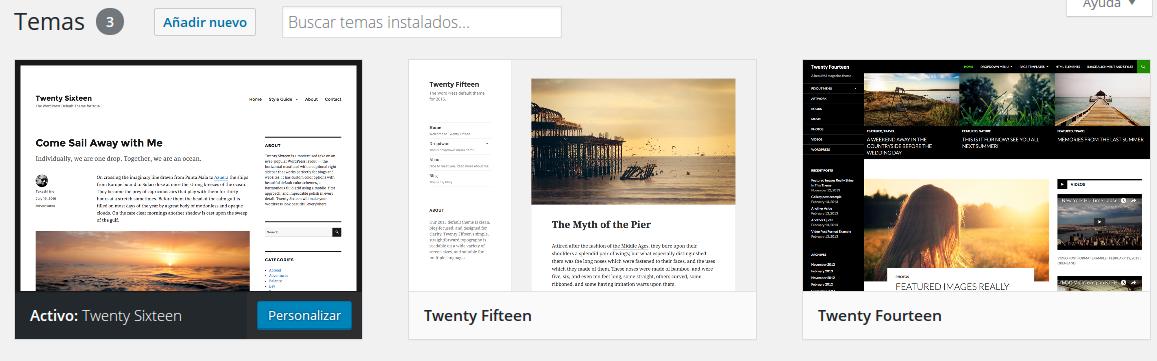
Los temas a elegir:
- Twenty Sixteen (activado por defecto).
- Twenty Fifteen.
- Twenty Fourteen.

Podemos posicionarnos sobre uno de los dos restantes y activarlo o ver una vista previa antes de activarlo. Después vamos a la web para ver los cambios.
Tema Twenty Fifteen:

Tema Twenty Fourteen:

Pero lo mejor de WordPress es que cuenta con una comunidad que día a día aporta decenas de nuevos temas listos para descargar y aplicar, con lo que podemos tomarnos nuestro tiempo para localizar el tema que mejor se adapte a nuestros contenidos y necesidades.
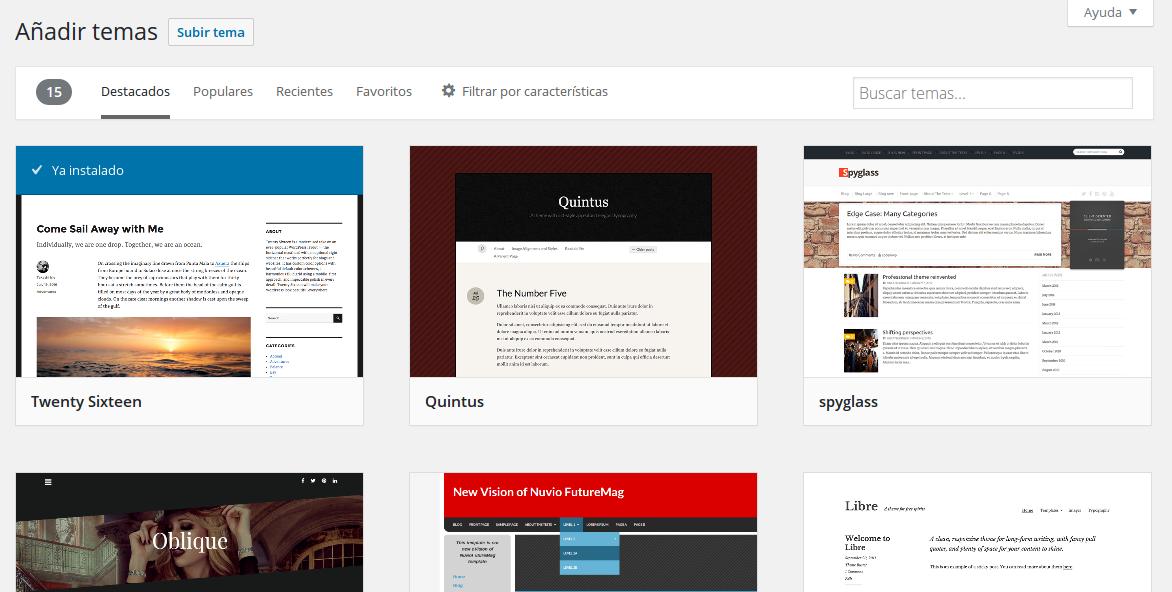
Para buscar y añadir nuevos temas vamos al menú Apariencia – Temas y pulsamos en Añadir Nuevo:

Podemos subir un tema desde nuestro PC (si lo hemos creado nosotros o comprado en una web externa) o buscar un tema en línea de los cientos disponibles e instalarlo y activarlo de forma inmediata.
Los tenemos organizados por categorías: Destacados, Populares, Recientes, Favoritos o Filtrar por características.
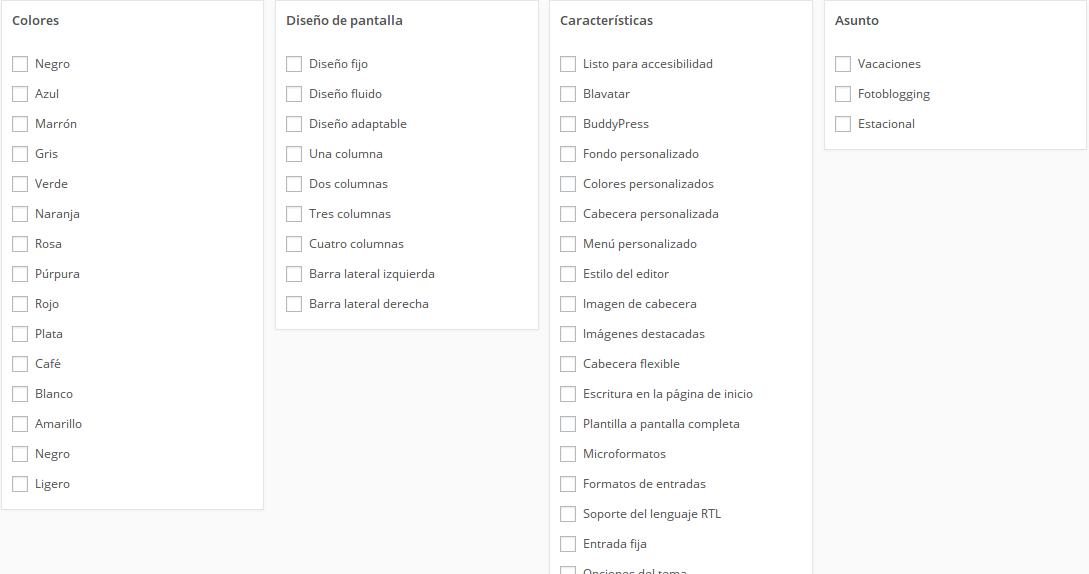
Filtrar por características permite afinar la búsqueda de temas basándonos en nuestras necesidades.
Aconsejo usar temas que sean Adaptables (diseño responsivo) para que la web esté optimizada para todo tipo de dispositivos (PCs, smartphones, tablets, televisores…) De esta forma la web se ajusta automáticamente al tamaño de la pantalla, manteniendo el tamaño del texto óptimo para ser legible en todas las circunstancias.

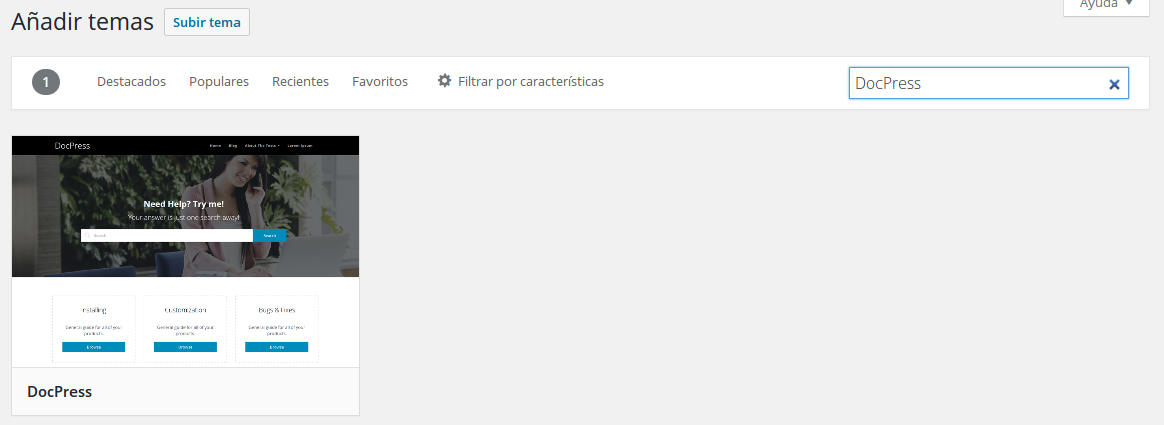
Para nuestro ejemplo voy a usar un tema llamado DocPress.
Lo buscamos por su nombre y lo instalamos:

Esperamos unos momentos a que se descargue:

Y hacemos clic en activar:

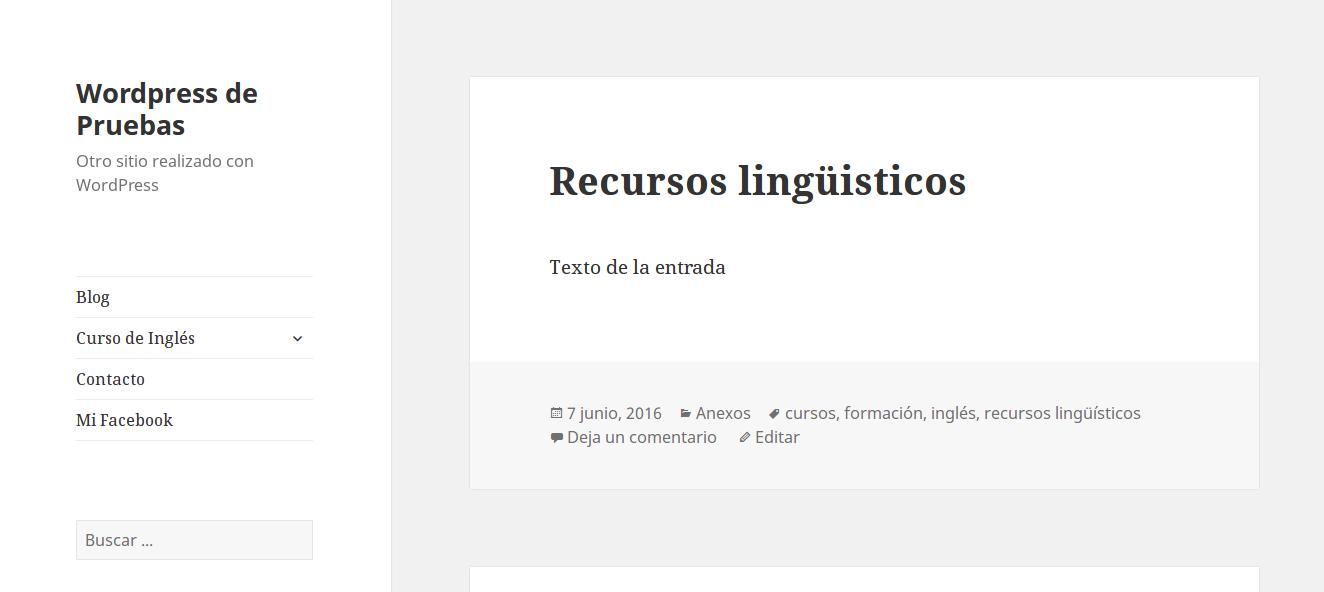
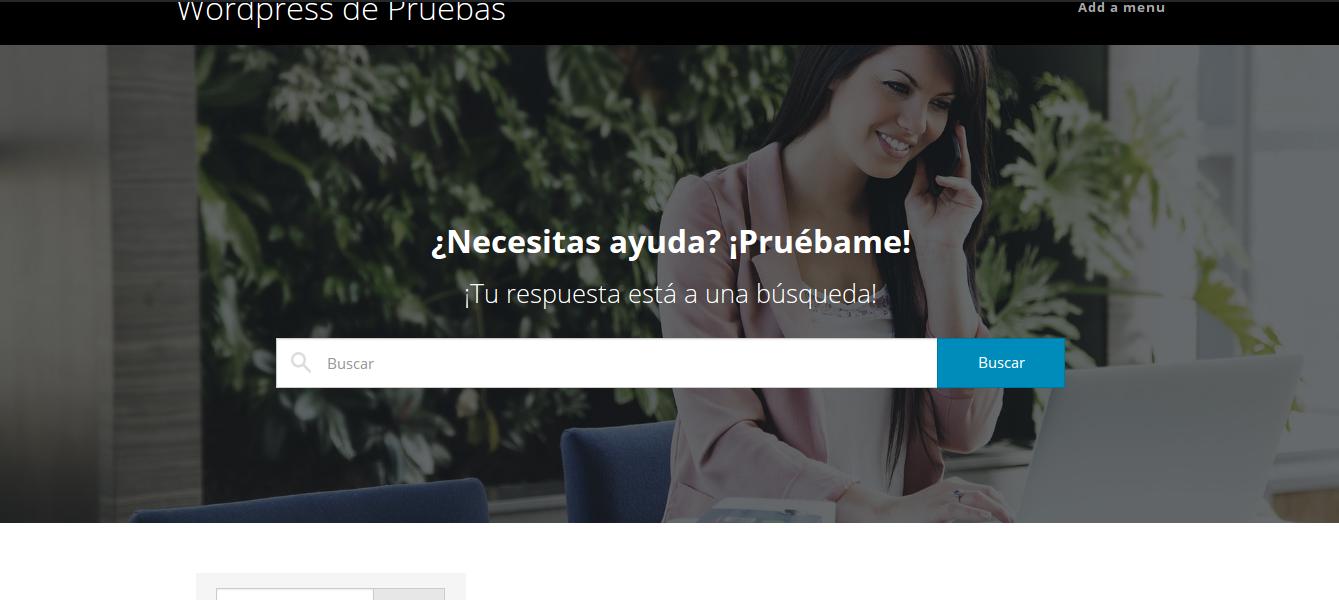
Vemos cómo queda en nuestra web:

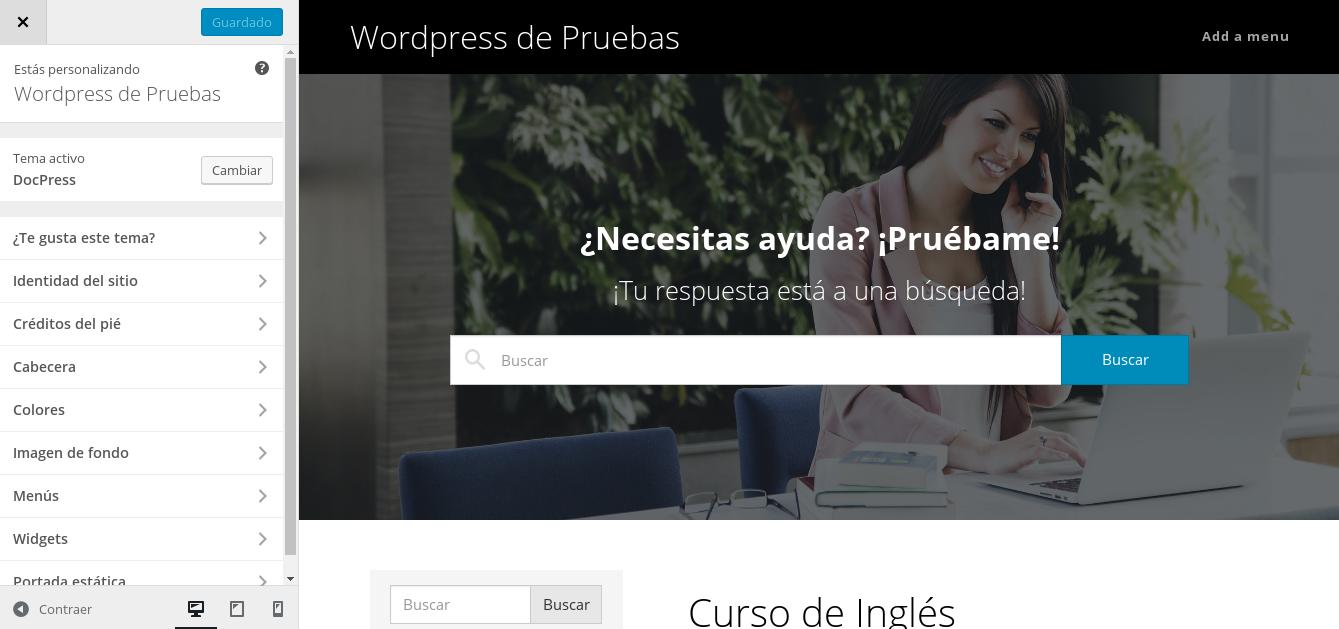
A priori parece que no tiene mucho que ver con nuestra temática web que se basa en cursos de inglés, pero vamos a configurar un poco el tema. Para ello vamos al menú Apariencia – Personalizar:

Vemos que a la izquierda tenemos un menú cargado de opciones para configurar nuestro tema.
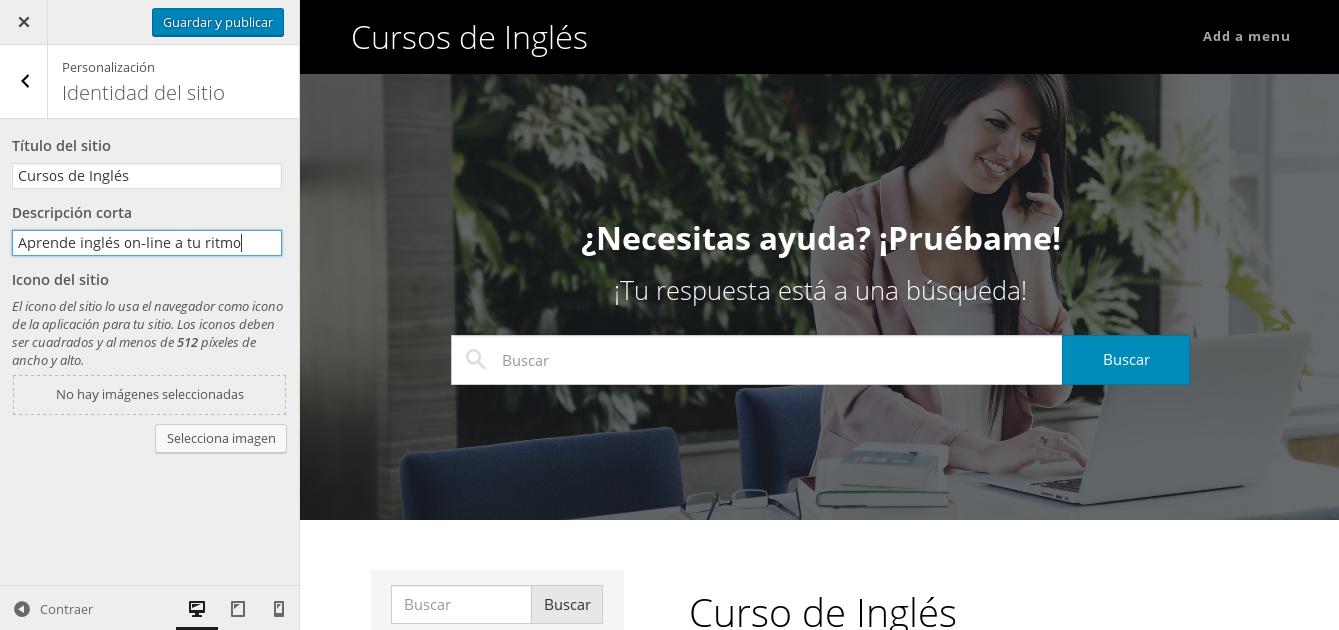
Lo primero que vamos a configurar es la identidad del sitio.

Damos un título a nuestro sitio, por ejemplo «Cursos de Inglés», y una descripción corta acorde a la temática de la web, como un eslogan. El icono del sitio es una pequeña imagen con la que los navegadores asocian nuestra web. De momento no lo vamos configurar.
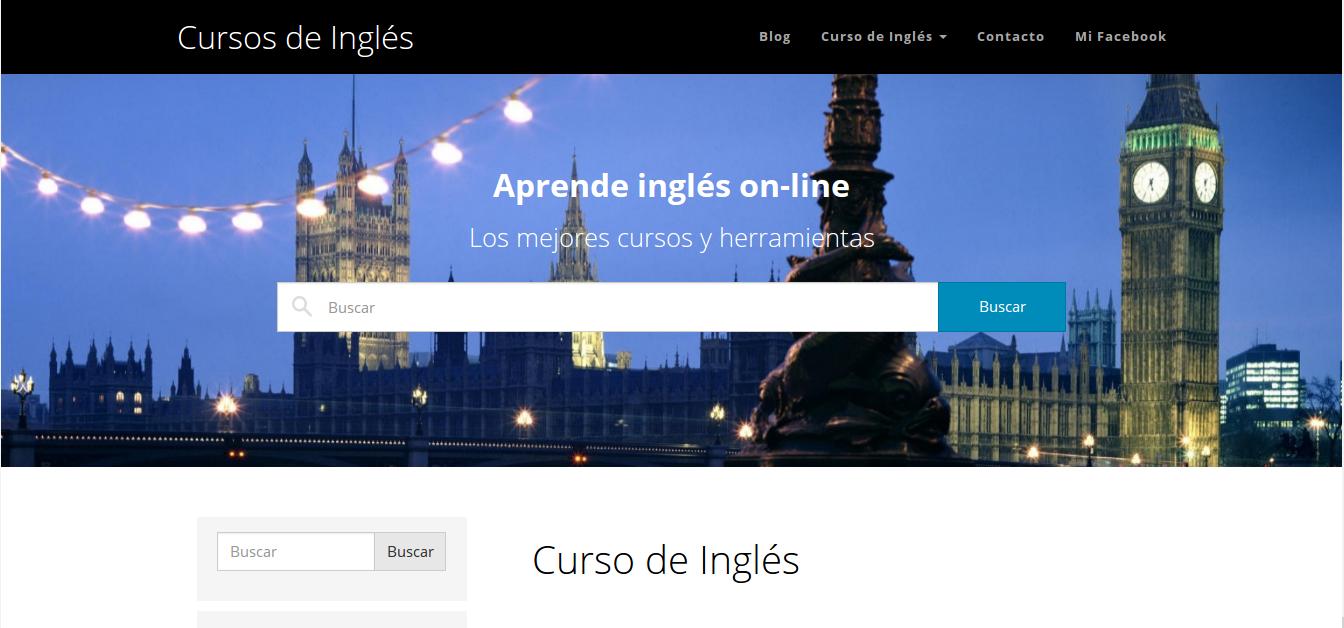
Hemos clic en Guardar y Publicar y vemos que ahora nuestro sitio ya no se llama «WordPress de pruebas», sino «Cursos de Inglés».
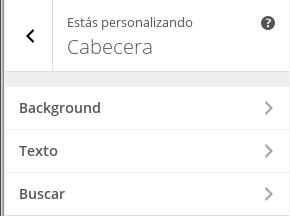
Lo siguiente que configuraremos es la Cabecera. Dentro de cabecera tenemos 3 opciones para personalizar:

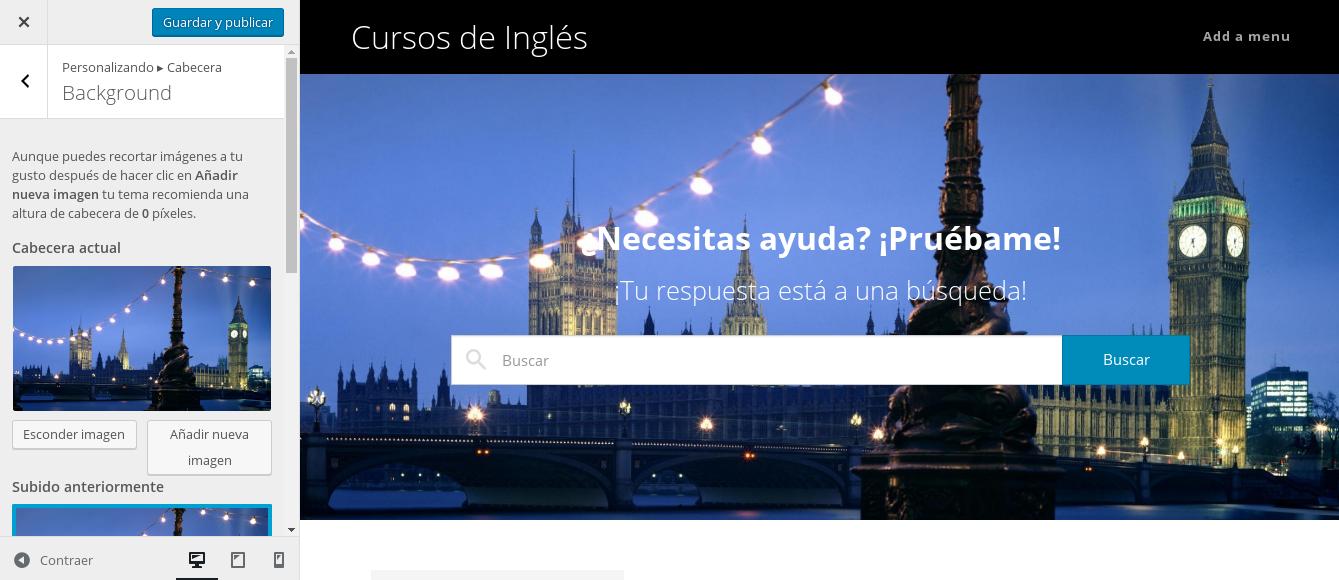
Background cambia la imagen de fondo de la cabecera. Ya que nuestra temática va sobre cursos de inglés, no sería mala idea buscar una imagen de inglaterra y sustituir la que pone el tema por defecto.
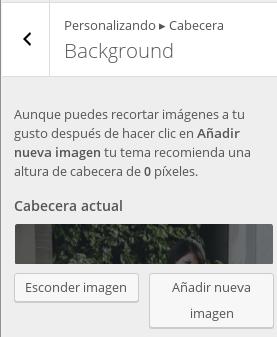
Para ello hacemos clic en Background:

Y pulsamos en Añadir nueva imagen:

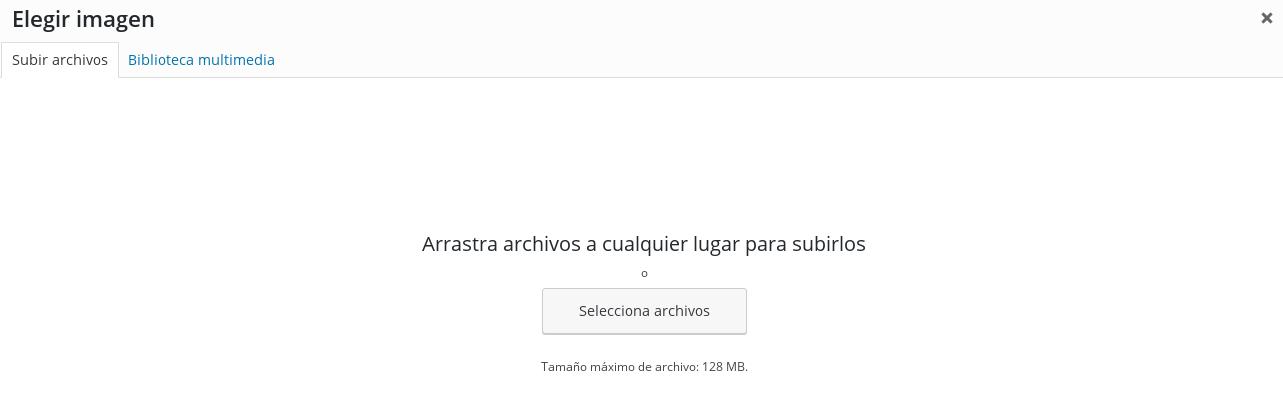
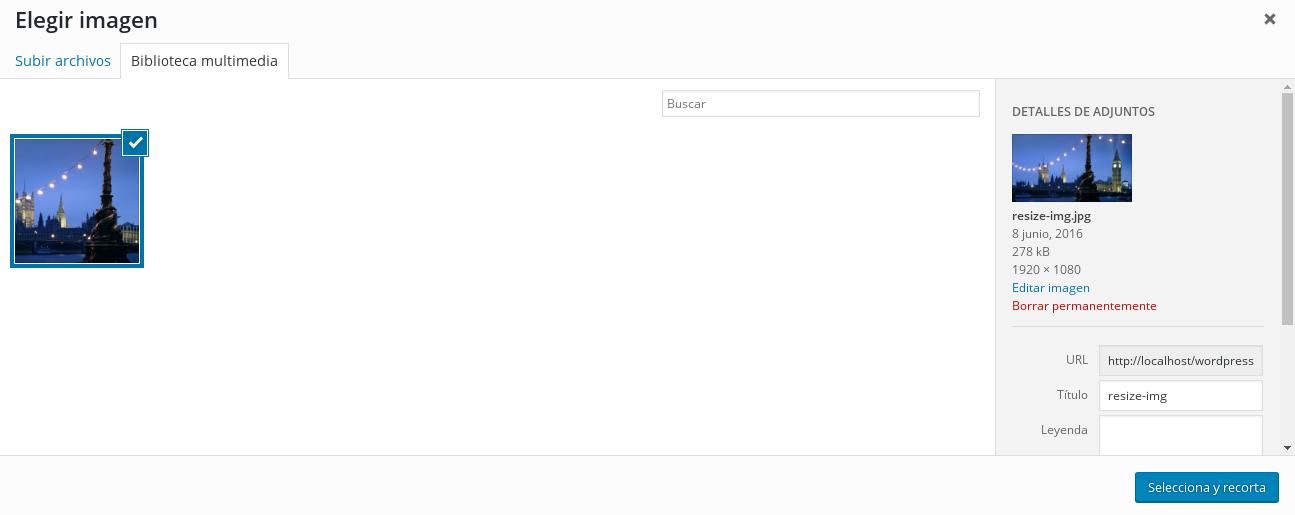
Pulsamos en Seleccionar archivos para localizarla desde nuestro PC, aconsejo usar imágenes con buena resolución para que no se vean pixeladas, al menos de 1920 píxeles de ancho:

Dependiendo de las proporciones de la imagen es posible que haya que recortar un poco para que encaje en la plantilla. Hacemos clic en seleccionar y recortar. Seguidamente Guardamos y publicamos para ver los cambios:

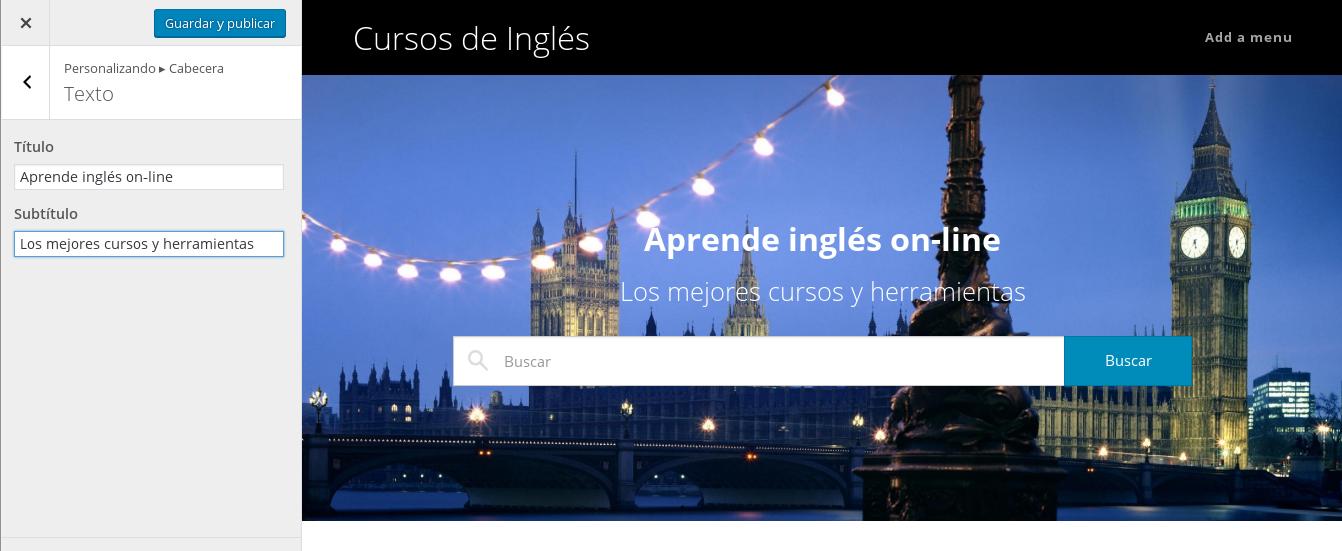
Seguimos configurando las opciones de Cabecera, hacemos clic en Texto y modificamos los textos de la cabecera:

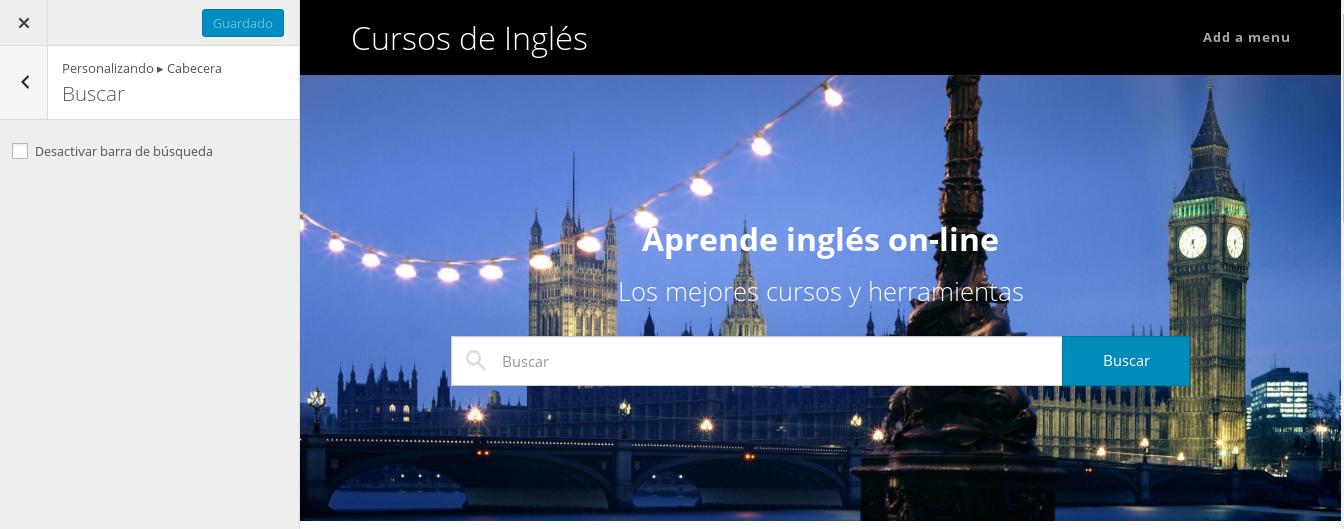
Por último podemos activar o desactiva la barra de búsqueda. Si tenemos bastante contenido en nuestra web puede ser interesante dejarla para localizar páginas y entradas con los términos de búsqueda indicados, dotando de dinamismo y practicidad a nuestra web:

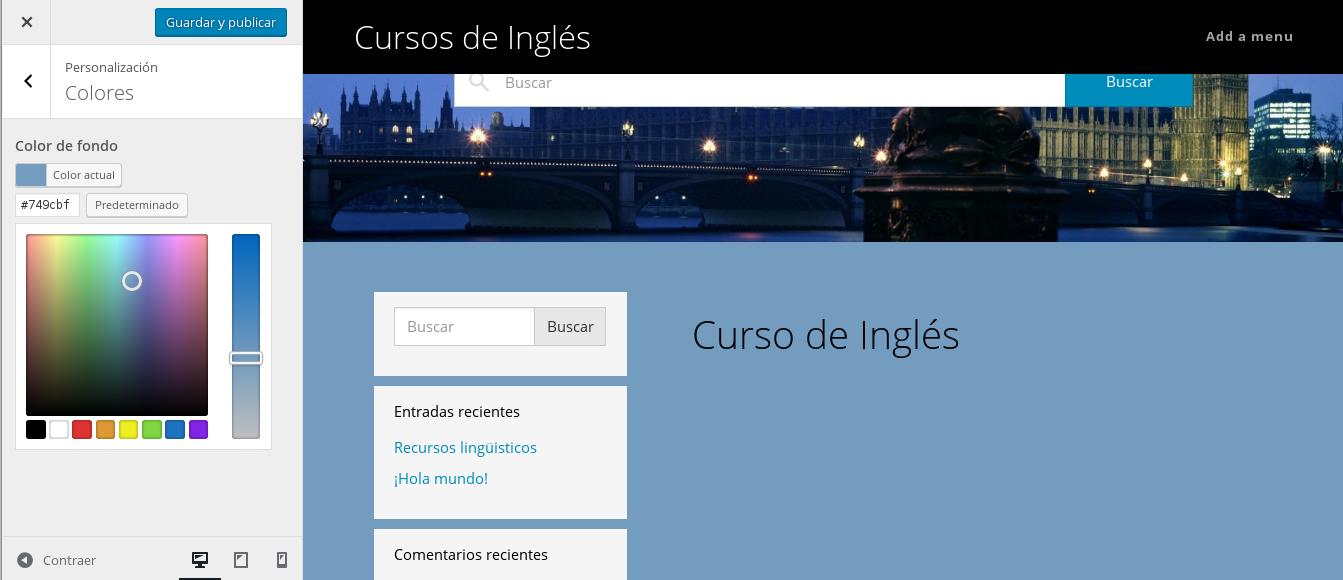
Seguimos personalizando nuestra tema y otra de las opciones que tenemos es indicar un color de fondo para la web, por defecto está en blanco:

El color lo dejamos a vuestra elección, en el ejemplo lo dejaremos blanco.
Otra de las opciones disponibles es establecer una Imagen de fondo, si disponemos de una imagen a modo de tapiz puede quedar elegante, pero conviene no cargar mucho el fondo de nuestras páginas para que la información sea cómoda de leer.
Lo siguiente que vamos a configurar es el menú principal:

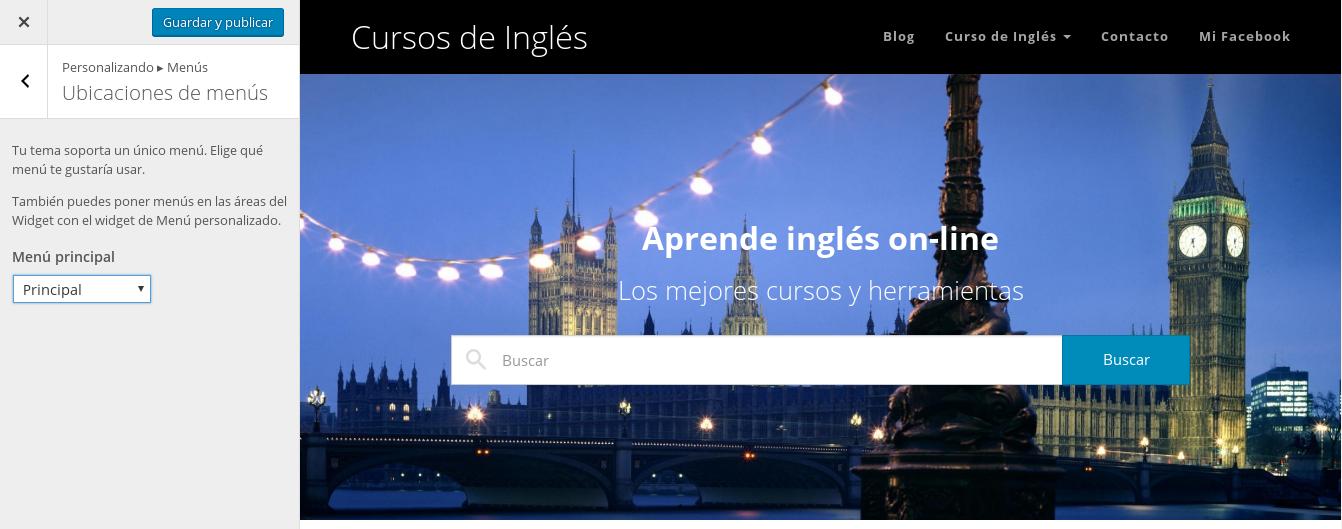
Hacemos clic en Ubicaciones de menús:

Nos indica que este tema en concreto solo soporta un menú, y que elijamos uno de los que tenemos creados. Seleccionamos nuestro menú principal y guardamos los cambios.
De momento no vamos personalizar nada más porque los widgets los veremos en el siguiente capítulo.
Como veis, elegir un tema es algo tan personal como dependiente de la temática y necesidades de nuestro sitio web. Tenemos a nuestra disposición muchísimos temas profesionales y totalmente gratuitos, a parte de los temas que podemos comprar en terceras páginas.
Aconsejo probar temas, cambiar características, dedicar un tiempo a jugar con los ajustes de personalización hasta dejarlo a nuestro gusto.
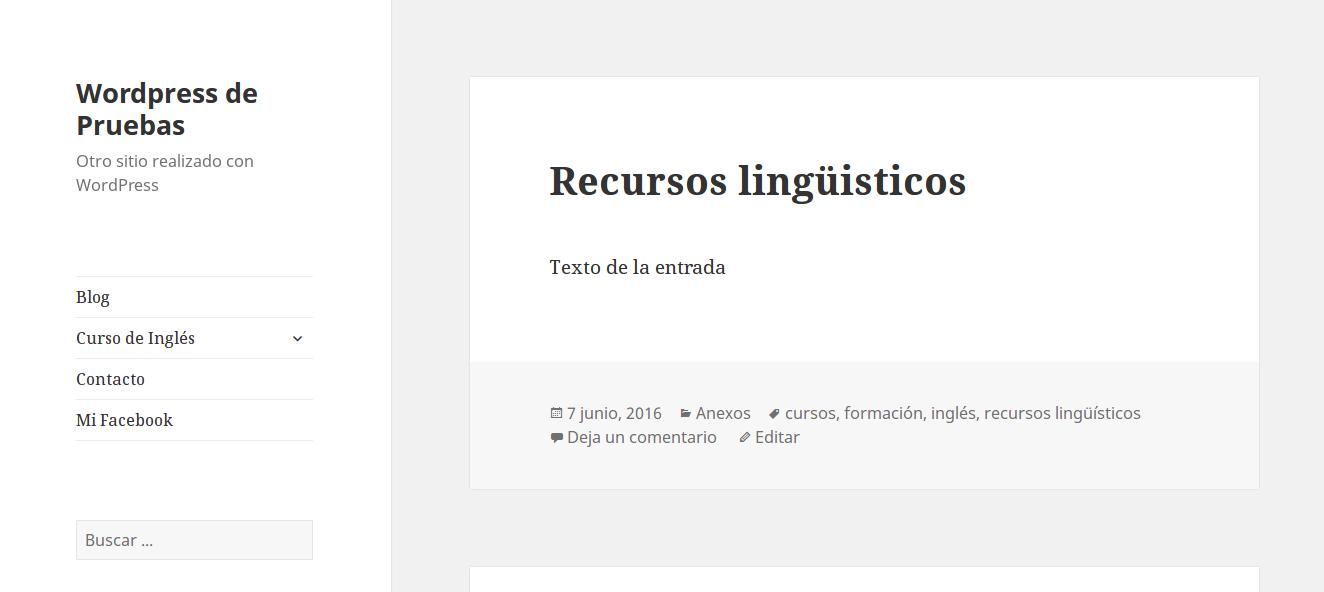
Con un poco de trabajo hemos pasado de esto:

A esto: