Contenidos del curso
Continuando con el tema de creación y gestión de entradas (Ver capítulo anterior), en el que vimos cómo crear categorías y etiquetas para clasificar y ordenar nuestras entradas, aquí veremos cómo crearlas, editarlas y qué tipos de entradas tenemos a nuestra disposición.
La creación de entradas es muy similar a la creación de páginas (así como editarlas o borrarlas), por lo que recomiendo ver el los capítulos sobre Gestión de páginas en WordPress, ya que aquí nos vamos a centrar en sus particularidades.
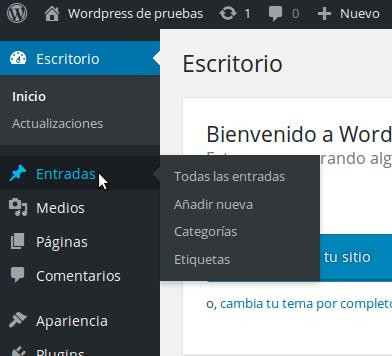
Para acceder a las entradas nos situamos sobre el menú del Panel Administrador de WordPress y pulsamos sobre Entradas:

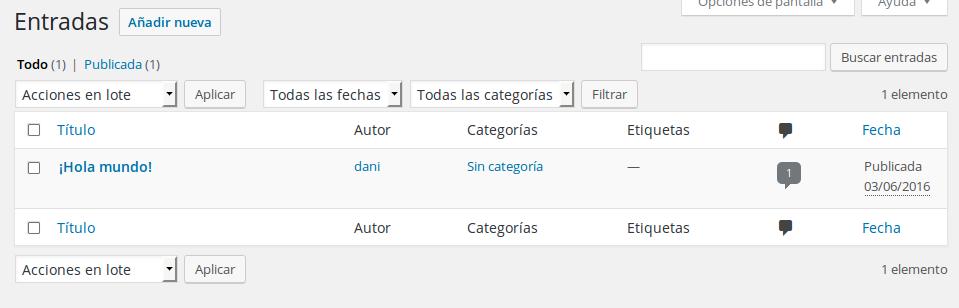
Al acceder a la pantalla de entradas veremos una entrada que WordPress crea de ejemplo, un ¡Hola Mundo! Si situamos el ratón sobre el título aparecerán opciones al igual que en la creación de páginas, que nos permitirá editarlas, editar rápidamente sus caracerísticas, verla o mandarla a la papelera.
Además podemos ver el autor de la entrada, en qué categoría se encuentra, las etiquetas que tiene, el número de comentarios y la fecha de publicación.

Vamos a crear una entrada nueva para ver las opciones y particularidades que tenemos respecto a la creación de páginas:
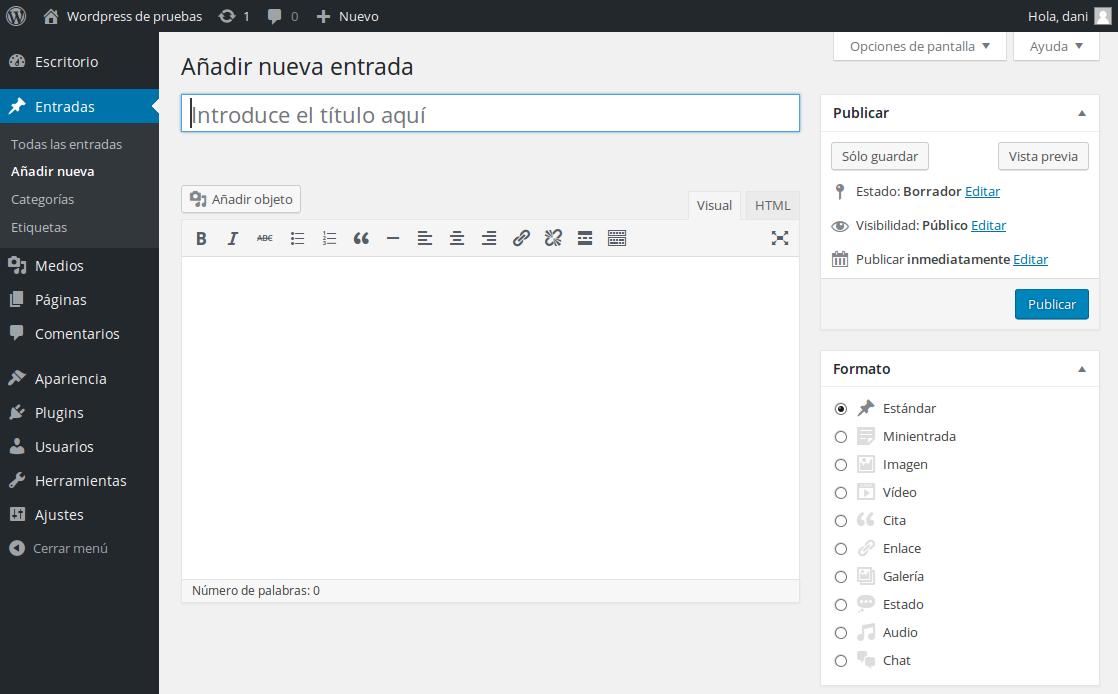
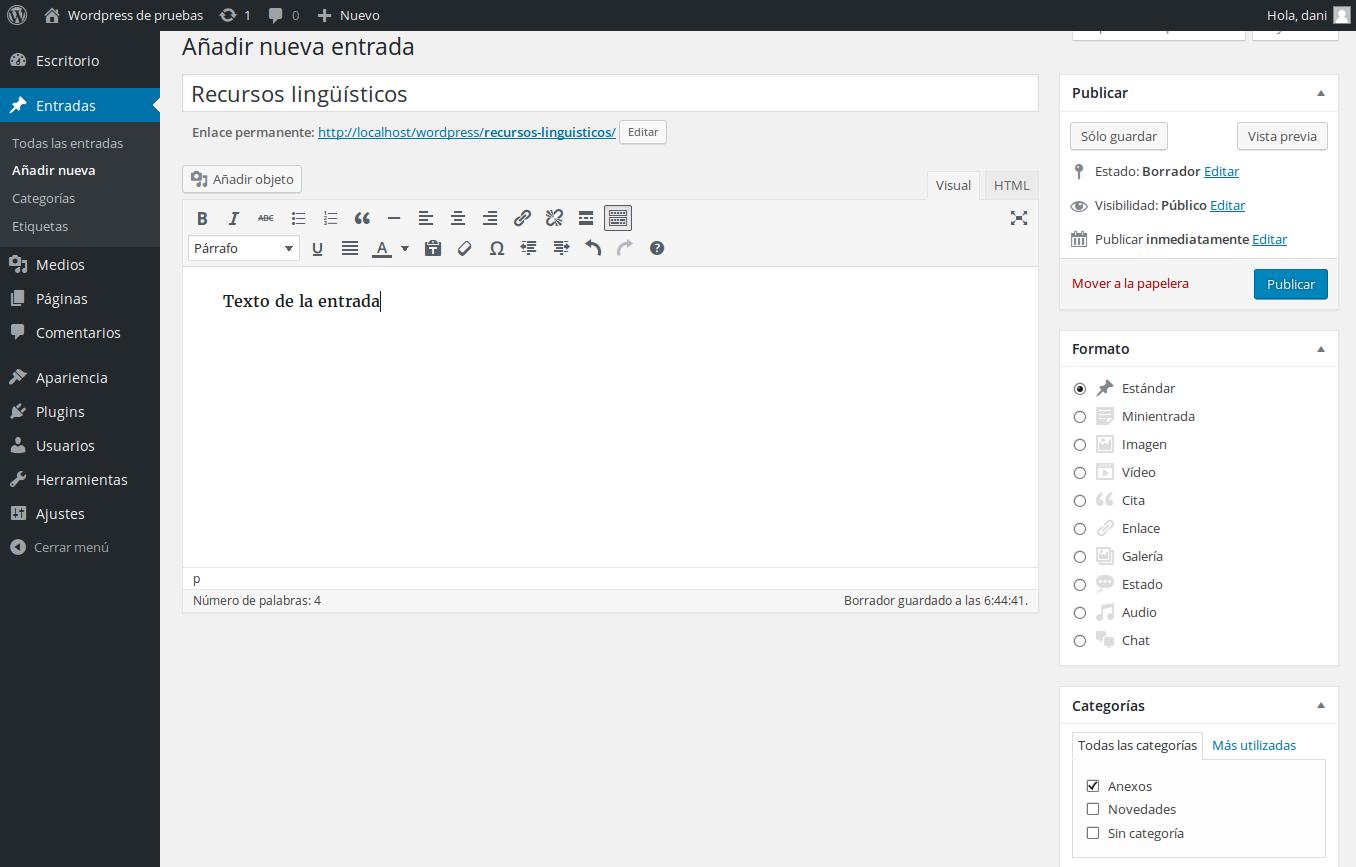
A simple vista vemos que la pantalla es muy parecida a la de creación de páginas:

En la parte superior tenemos para crear el título de la entrada y el área para crear los contenidos de la entrada (texto, imágenes, multimedia).
A la derecha tenemos el cuadro de Publicación, donde podemos configurar el estado de nuestra entrada como Borrador, Pendiente de Revisión o Publicada, configurar la visibilidad (pública o privada) o especificar la fecha de publicación (si se especifica una fecha futura la entrada se programará para publicarse ese día).
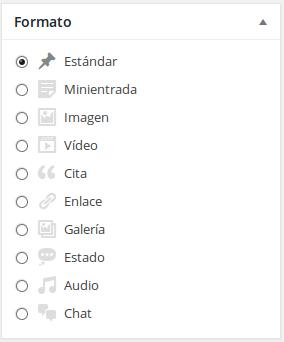
Pero tenemos nuevas opciones que no aparecen en la creación de Páginas. Añadido recientemente a WordPress, podemos especificar el formato o tipo de entrada que vamos a usar:

Dependerá del tema instalado ver a efectos de diseño cómo se verá cada formato de entrada.
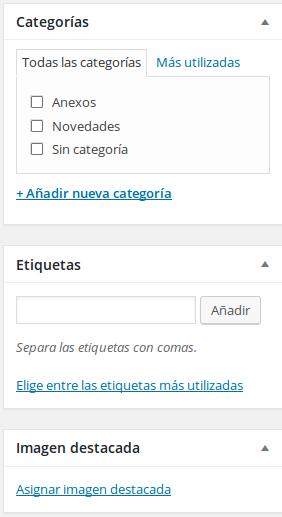
Además tenemos las opciones para categorizar la entrada, pudiendo seleccionar una categoría de las que ya tenemos creadas (Anexos, Novedades), o añadir una nueva categoría en ese mismo momento.
Añadir las etiquetas (separadas por comas) que creamos convenientes en relación a la temática de la entrada y añadir la imagen destacada para nuestra entrada, que es la imagen que WordPress usa para identificar visualmente una entrada, o la imagen que facebook y otras redes sociales selecciona a la hora de compartirlo.

Vamos a crear una entrada de ejemplo llamada «Recursos Lingüisticos», con formato estándar, que pondremos en la categoría Anexos:

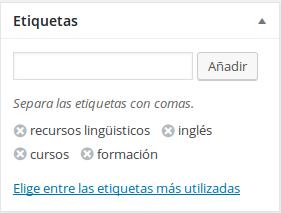
Y añadimos las etiquetas, por ejemplo: recursos lingüísticos, inglés, cursos, formación…

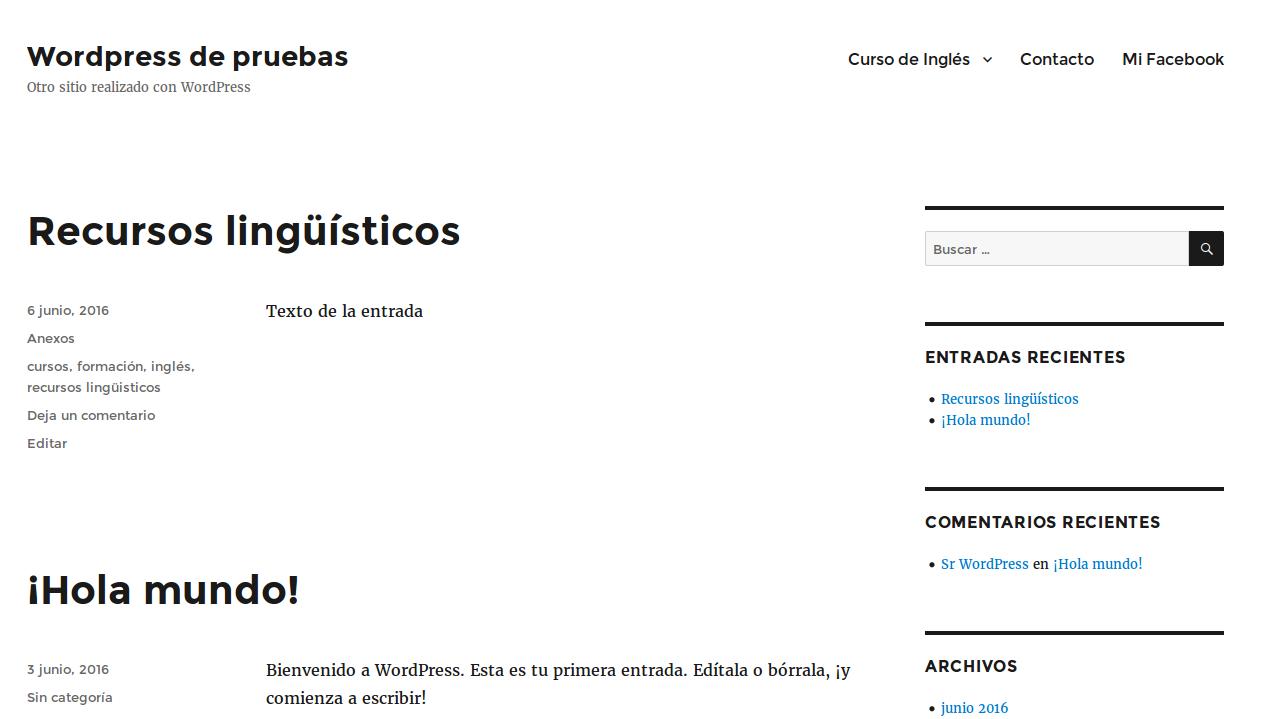
Y publicamos la nueva entrada.
Si vamos a la página principal de nuestra web vemos la nueva entrada añadida, esto es porque en nuestra configuración de WordPress tenemos puesto que la página principal muestre un listado de las últimas entradas creadas.

Esto podemos cambiarlo en Ajustes – Lectura.
No lo vimos en el capítulo de Ajustes porque quería que se entendiese antes el concepto de Entradas y de Páginas Estáticas, por lo que vamos a hacerlo ahora:
Creamos una página interna llamada Blog. (Ver cómo crear páginas).
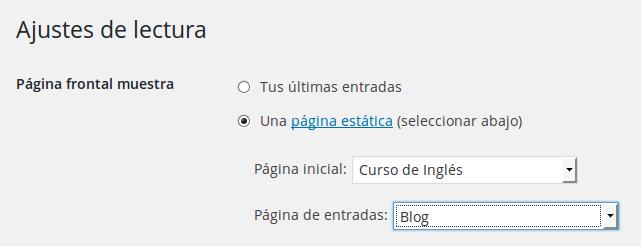
Y nos vamos a Ajustes – Lectura

Especificamos que nuestra página principal muestra una página estática (por ejemplo la página principal de Curso de Inglés).
Y que la página que muestra el listado de entradas reciente sea la nueva página que hemos creado, Blog.
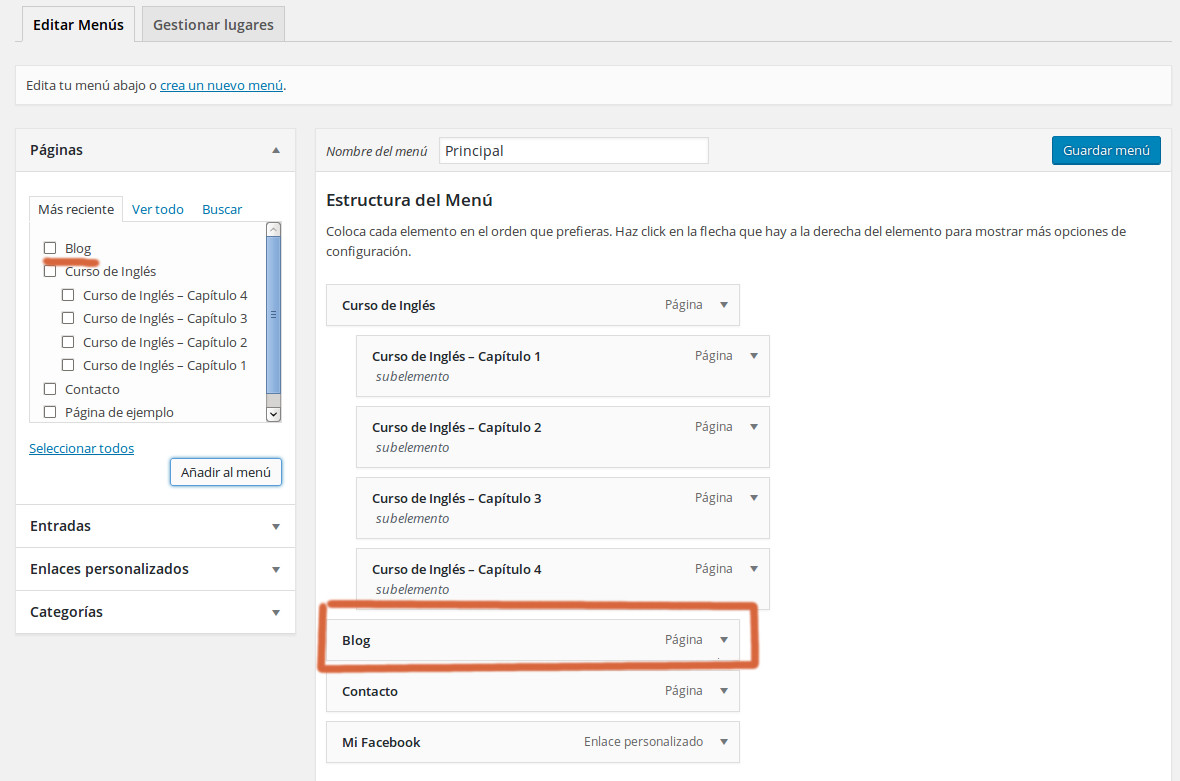
Guardamos los cambios y vamos a añadirla al menú. Hacemos clic en Apariencia – Menús:
Seleccionamos la página Blog y la añadimos al menú. Y la posicionamos debajo de las páginas de Curso de Inglés. Guardamos.

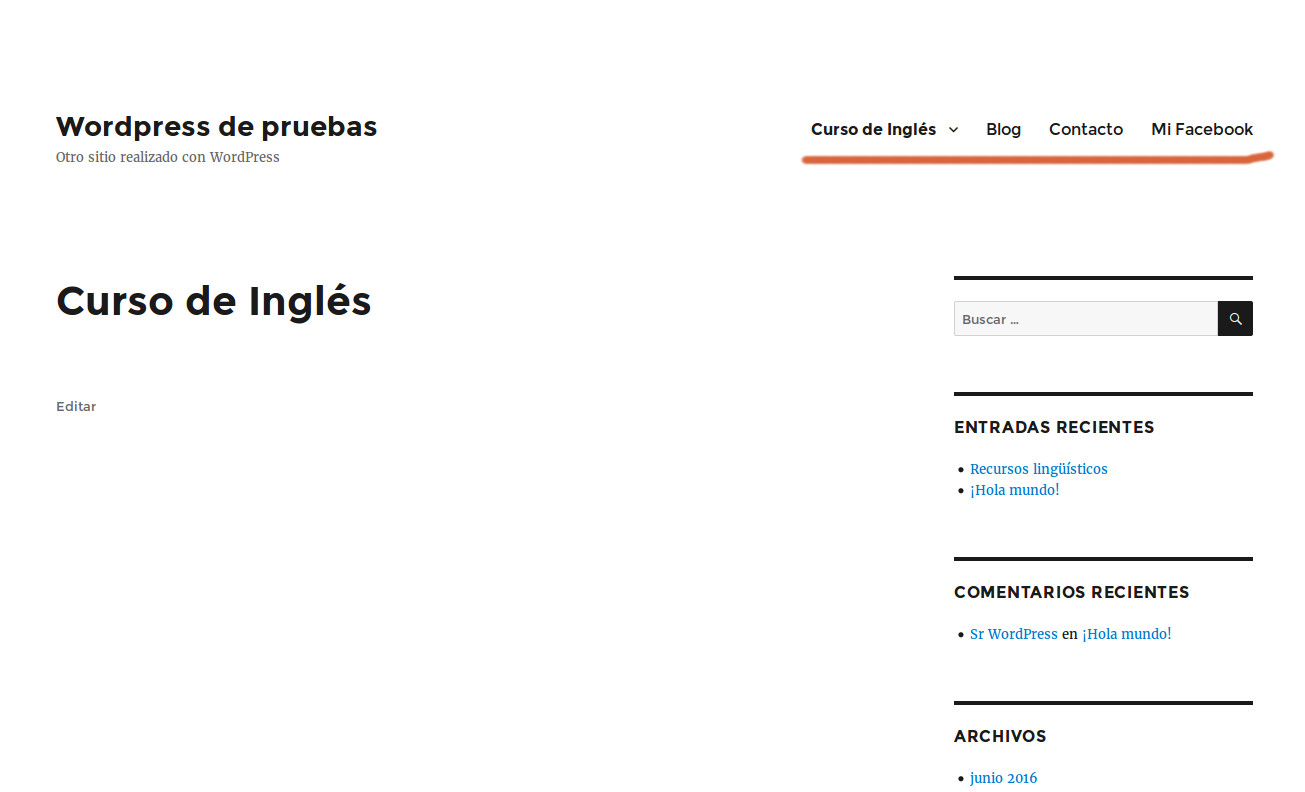
Ahora nuestra página principal muestra el Curso de Inglés, y las entradas han pasado al menú Blog.

En el próximo capítulo veremos cómo aplicar un tema para otorgar de estilo y diseño a nuestra web.

